
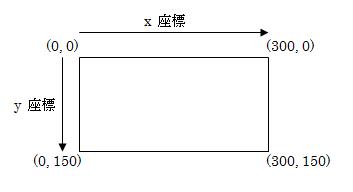
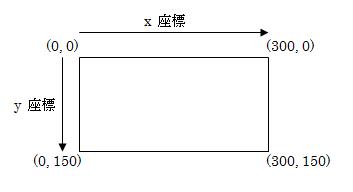
Canvas では、図を描く際に座標を指定しなければいけません。ここでは、Canvas の座標系について詳しく見ていきましょう。次の図は、横が 300 ピクセル、高さが 150 ピクセルの Canvas 領域を表しています。
Canvas の座標系↓

このように、x 座標の値は右に向かって大きくなり、y 座標の値は下に向かって大きくなります。そして、左上端が座標系の原点 (0, 0) となります。
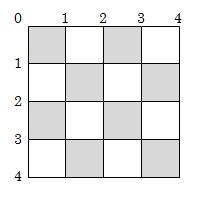
では、この座標をもう少し拡大してみてみましょう。次の図は、原点の近辺を拡大した図ですが、ピクセル・グリッドが描かれています。ピクセル・グリッドとは、個々のピクセルの枠を表した格子のことですが、コンピューターは、通常、このピクセル・グリッド単位で色を塗りつぶします。
ピクセル・グリッドと座標位置の関係↓

Canvas の座標 (0, 0) は、Canvas 領域の左上端の角の地点を表します。左上端のピクセル・グリッドを表すわけではありません。Canvas の座標は、ピクセル・グリッドの境界線が基準となっている点に注意してください。