AWS
The most common way to publish a website for free using AWS (Amazon Web Services) is to use the AWS free usage tier, but AWS services and pricing structure are subject to change. We recommend that you check the official documentation before using it.
AWSのS3でWebサイトを公開する
AWS(Amazon Web Services)を使用して Webサイトを無料で公開する方法は、AWSの無料利用枠を利用することが一般的ですが、AWSのサービスや料金体系は変更される可能性があるため、公式ドキュメントを確認してから利用することをお勧めします。
ここでは、Amazon S3(Simple Storage Service)を使って静的な Webサイトを公開してみます。
AWSアカウントの作成
AWSの公式 Webサイト(https://aws.amazon.com/ )でアカウントを作成します。アカウント作成後、AWS Management Consoleにログイン(「コンソールにサインイン」をクリック)します。
無料利用枠の確認
AWSは新規ユーザーに対して無料利用枠を提供しています。これには一定の制限がありますが、初期の段階では無料で利用できます。AWSの無料利用枠については、AWSの公式ドキュメント(https://aws.amazon.com/jp/free/ )で詳細を確認してください。
Amazon S3 (Simple Storage Service)
Amazon S3(Simple Storage Service)は静的な Webサイトをホストするために使えるストレージサービスです。
Amazon S3コンソールにアクセス
AWS Management Consoleにログインしたら、画面左上の「サービス」から「S3」を選択してAmazon S3コンソールにアクセスします。
「サービス」→「ストレージ」→「S3」とメニューをたどっていっても見つかると思いますが、検索窓に「s3」と打つとすぐに見つかると思います。
新しいS3バケットの作成
S3コンソールに入ったら、「Create bucket(バケットを作成)」をクリックして新しいバケットを作成します。
- 「AWS リージョン」は近くのリージョンを選択します。
- 「バケット名」は一意(対応するものが一つだけであること=同じ名前は使えない)でなければなりません。
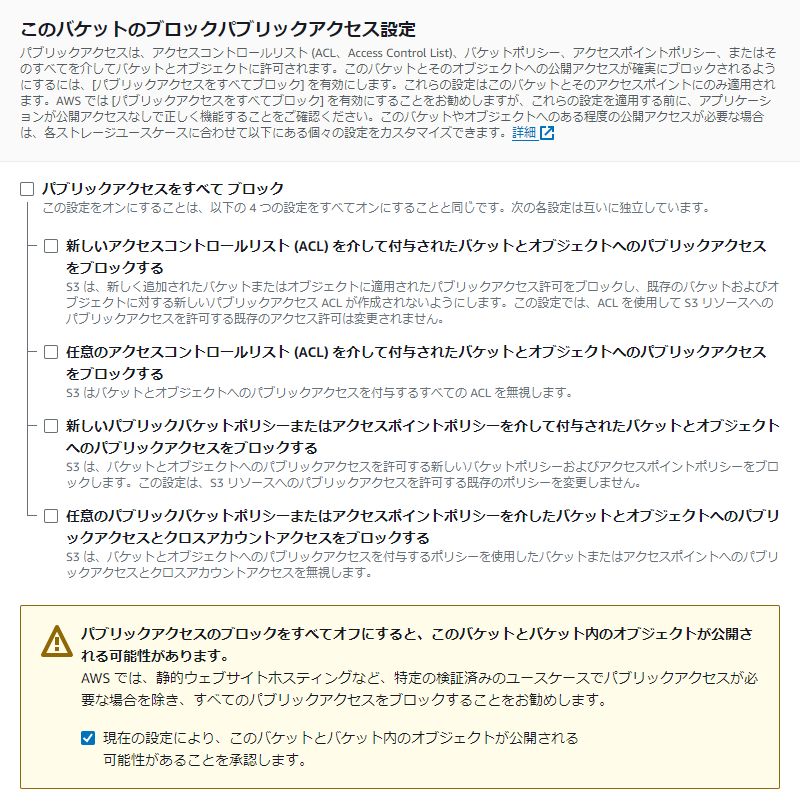
- 「このバケットのブロックパブリックアクセス設定」の「パブリックアクセスをすべてブロック」のチェックを外します。このチェックを外しておかないとアップロードしたファイルへのアクセスが拒否されてしまいます。下に表示された注意事項を確認して承認のチェックボックスにチェックを入れておきます。
これら以外の設定については、ここではそのままにしておきます。設定が完了したら一番下にある「バケットを作成」をクリックします。
静的ウェブサイトホスティングの有効化
作成したバケット名をクリックして選択し、「プロパティ」タブを開いて、「Static website hosting(静的ウェブサイトホスティング)」セクションに進み、「編集」をクリックします。ここで、静的ウェブサイトホスティングを有効にします。
- 「Index document(インデックスドキュメント)」にはWebサイトのメインページとなるファイル(通常はindex.html)を指定します。
これ以外の設定はここではそのままにしておきます。設定を保存するために「Save changes(変更の保存)」ボタンをクリックします。
この設定が完了すると、「Static website hosting(静的ウェブサイトホスティング)」セクションに「バケットウェブサイトエンドポイント」が表示されます。このエンドポイントが Webサイトにアクセスするための URLとなります。
ちなみにここまでの設定だけではWebページを用意していないのでアクセスしてもエラーとなります。
バケットポリシーの設定
次に、バケットポリシーを設定し、すべてのユーザーに対して読み取り権限を与えるようにします。作成したバケット名をクリックして選択し、「アクセス許可」タブを開いて、「バケットポリシー」セクションに進み、「編集」をクリックします。
「新しいステートメントを追加」をクリックして自分で作っていくこともできますが、下記を参考にして頂くか、AWSの仕様が変更になっていなければ、下記をコピペしても問題ないと思います。
JSON
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::bucket-for-yugien/*"
}
]
}※注意※ "Resource": "arn:aws:s3:::bucket-for-yugien/*" の bucket-for-yugien の部分は、みなさんが作った「バケット名」が入りますので、忘れずに変更してください。
ポリシーを記述したら、「Save changes(変更の保存)」などのボタンで変更を保存します。
ウェブページの作成
まず、ローカル(自分のパソコン内)で自分の Webページを作成します。HTML、CSS、JavaScriptなどのファイルを使用して必要なコンテンツを作成します。通常、Webサイトのメインページは index.html として保存されます。ここでは、下記のような簡潔なページを用意し、index.html と名前を付けて保存しました。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Yugien - 遊戯苑</title>
</head>
<body>
<h1>Yugien - 遊戯苑</h1>
<p>これはWebページのサンプルです。</p>
</body>
</html>S3バケットにアップロード
作成した Webページのファイルを S3バケットにアップロードします。
- S3コンソールにアクセスし、対象のバケットを選択します。(上記のバケットポリシーの設定後であれば、「オブジェクト」タブをクリックします)
- 「オブジェクト」タブ内で「Upload(アップロード)」ボタンをクリックして、作成した HTML、CSS、JavaScriptなどのファイルをアップロードします。メインページは通常 index.html です。
これで、自分で作成した Webページが Amazon S3 でホストされています。変更を加えた場合は、同じ手順で新しいバージョンのファイルをアップロードして更新できます。
ウェブサイトの確認
S3バケットの「プロパティ」タブで表示される「Endpoint(エンドポイント)」を Webブラウザにコピーしてアクセスすると、自分で作成した Webページが表示されるはずです。これにより、自分で作成した Webページが Amazon S3 でホストされていることを確認できます。
下記は私が作成したサンプルサイトです。
http://bucket-for-yugien.s3-website.ap-northeast-3.amazonaws.com/