
サンプルページを表示する。
| 書式 | |
|---|---|
| 適用対象 | すべての要素 |
| 初期値 | 各プロパティの初期値 |
| 値の継承 | しない |
| 指定できる値 |
それぞれ上下左右のボーダーに関するプロパティをまとめて設定できるプロパティです。各プロパティで指定できる値のうち、必要なものを半角スペースで区切って複数指定できます。指定する順序は自由です。指定しない値はそれぞれのプロパティの初期値になります。
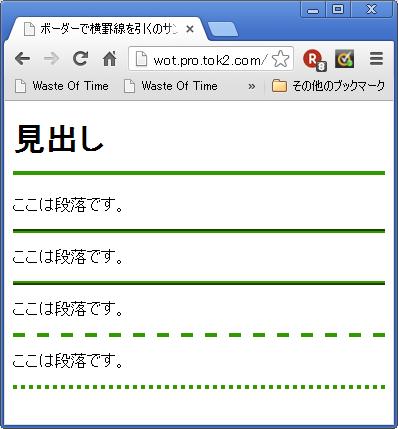
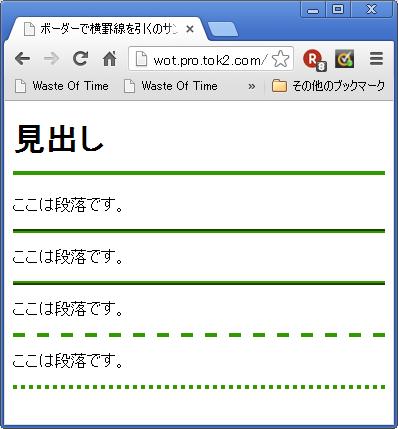
HTML の hr要素を使わずに、ボーダーを利用して横罫線を引いた例です。
CSS source
h1 {
padding-bottom: 0.5em;
border-bottom: 4px solid #339900;
}
p { padding-bottom: 1em }
.c1 { border-bottom: 4px groove #339900 }
.c2 { border-bottom: 4px ridge #339900 }
.c3 { border-bottom: 4px dashed #339900 }
.c4 { border-bottom: 4px dotted #339900 }
HTML source
<h1>見出し</h1>
<p class="c1">ここは段落です。</p>
<p class="c2">ここは段落です。</p>
<p class="c3">ここは段落です。</p>
<p class="c4">ここは段落です。</p>

見出しの上のボーダーを利用して、ページの上に緑色の線を引いた例です。
CSS source
body {
margin: 0;
padding: 0;
}
h1 {
font-size: large;
text-align: center;
border-top: 14px solid #339900;
margin-top: 0;
padding-top: 0.2em;
}
HTML source
<h1>見出しサンプル</h1>

見出しの上下に 1 ピクセルの線を引き、テキストの文字間隔を広くした例です。
CSS source
body {
margin: 3em;
color: #339900;
background: #ffffff;
}
h1 {
padding: 0.1em;
text-align: center;
font: medium Arial, sans-serif;
letter-spacing: 1em;
border-top: 1px solid #000000;
border-bottom: 1px solid #000000;
}
HTML source
<h1>headings</h1>

見出しの左側のボーダーを太くし、下のボーダーを 1 ピクセルにした例です。
CSS source
h1 {
font-size: large;
padding-left: 0.3em;
border-left: 1em solid #ff3300;
border-bottom: 1px solid #ff3300;
}
HTML source
<h1>見出しサンプル</h1>

見出しと段落を div 要素でグループ化して、その左側にボーダーを表示させた例です。
CSS source
.heading {
border-left: 0.5em solid #ff3300;
padding-left: 0.5em;
}
h1, p { margin: 0 }
h1 {
font-size: large;
color: #ff3300;
background: #ffffff;
}
p { padding-top: 0.2em }
HTML source
<div class="heading">
<h1>見出しサンプル</h1>
<p>ここは内容の簡単な説明などが書かれている段落のつもりです。</p>
</div>

インライン要素である em 要素にボーダーを適用した例です。
CSS source
p { line-height: 1.5em }
em {
font-style: normal;
font-weight: bold;
border-bottom: 2px dotted #ff0000;
}
HTML source
<p>ボーダーは、インライン要素にも適用できます。たとえば、この例では<em>強調部分</em>の下に赤い点線を表示させています。</p>

リンク部分のテキストに適用した例です。テキストの下線を消した上で、ボックスの下のボーダーを 1 ピクセルの点線で表示させています。
CSS source
body { margin-top: 3em }
p {
line-height: 1.5em;
text-align: center;
}
a { text-decoration: none }
a:link {
color: #3366cc;
background: transparent;
border-bottom: 1px dotted #6699ff;
}
a:visited {
color: #993399;
background: transparent;
border-bottom: 1px dotted #cc66cc;
}
a:hover {
color: #ff3300;
background: transparent;
border-bottom: 1px solid #ff3300;
}
HTML source
<p>
<a href="a.html">リンクA</a> |
<a href="b.html">リンクB</a> |
<a href="c.html">リンクC</a>
</p>