
FlexboxとはFlexble Box Layout Moduleのことで、その名の通りフレキシブルでかんたんにレイアウトが組めるボックスです。現在ほとんどすべての最新ブラウザでFlexboxをサポートしており、Flexboxを使ったレイアウト組みが今後のWebデザインのスタンダードとなるかもしれません。
Sample
HTML source
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
CSS source
div.container {
background-color: silver;
padding: 5px;
}
div.item {
background-color: gray;
margin: 5px;
padding: 5px;
}
Flexコンテナーと呼ばれる親要素の中に、Flexアイテムと呼ばれる子要素を入れてHTMLは完了です。
上記の例では親要素である「container」というクラスの付いたdiv要素の中に、子要素である「item」というクラスの付いたdiv要素が入っています。
このままでは、子要素が縦に並んでいる状態ですが、Flexboxを使って子要素を横並びにするには、親要素にdisplay: flex;を指定するだけです。
Sample 2
CSS source
div.container {
background-color: silver;
padding: 5px;
display: flex;
}
これで子要素が横並びになったと思います。
インライン要素に使うのであれば、親要素にdisplay: inline-flex;を指定します。
Sample 3
CSS source
div.container {
background-color: silver;
padding: 5px;
display: inline-flex;
}
Flexboxでは親要素に指定するプロパティと子要素に指定するプロパティが存在します。指定する要素を間違えないように注意が必要です。
子要素をどの方向に配置していくかを指定するプロパティです。横または縦に配置できます。
row(初期値)
row-reverse
column
column-reverse
CSS source
div.container {
background-color: silver;
padding: 5px;
display: flex;
flex-direction: row;
}
※「row」と「row-reverse」はRTL(Right To Left = 右から左)の時は逆向きに配置されます。
子要素を一行、または複数行に並べるかを指定します。複数行にする場合は子要素が親要素の幅を超えてしまった場合、折り返して複数行に配置されていきます。
nowrap(初期値)
wrap
wrap-reverse
CSS source
div.container {
background-color: silver;
padding: 5px;
display: flex;
flex-wrap: nowrap;
}
flex-directionとflex-wrapを一行で指定できるプロパティ。初期値はrow nowrap。
CSS source
div.container {
background-color: silver;
padding: 5px;
display: flex;
flex-flow: row nowrap;
}
row-reverse wrap-reverse(右から左に下から上に)
row-reverse wrap-reverse(右から左に下から上に)
div.container {
background-color: silver;
padding: 5px;
display: flex;
flex-flow: row-reverse wrap-reverse;
}
親要素に空きスペースがあった場合、子要素を水平方向のどの位置に配置するかを指定します。
flex-start(初期値)
flex-end
center
space-between
space-around
CSS source
div.container {
background-color: silver;
padding: 5px;
display: flex;
justify-content: flex-start;
}
※「flex-start」と「flex-end」はRTL(Right To Left = 右から左)の時は逆向きに配置されます。
親要素の空きスペースがあった場合、子要素を垂直方向のどの位置に配置するかを指定します。
stretch(初期値)
flex-start
flex-end
center
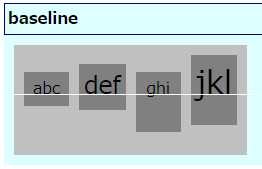
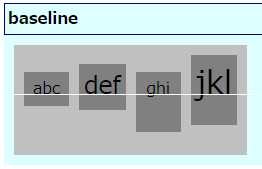
baseline

CSS source
div.container {
background-color: silver;
padding: 5px;
display: inline-flex;
align-items: stretch;
}
子要素が複数行に渡った場合の垂直方向の揃えを指定します。flex-wrap: nowrap; が適用されていると子要素が一行になるので、align-contentは無効になります。
stretch(初期値)
flex-start
flex-end
center
space-between
space-around
CSS source
div.container {
background-color: silver;
padding: 5px;
display: inline-flex;
align-content: stretch;
}
display: flex; が指定された要素の中にある子要素(Flexアイテム)に指定するプロパティです。親要素に display: flex; が指定されていないと動作しないので注意しましょう。
通常子要素はHTMLの記述順に配置されますが、order プロパティを使えば任意の順で並べ替えられます。
stretch(初期値)
CSS sample
div.item1 {
background-color: gray;
margin: 5px;
padding: 5px;
width: 70px;
text-align: center;
order: 0;
}
div.item2 {
・・・・
order: 1;
}
div.item3 {
・・・・
order: -1;
}
div.item4 {
・・・・
order: 3;
}
div.item5 {
・・・・
order: 2;
}
div.item6 {
・・・・
order: 2;
}