
Cascading Style Sheets text-orientation property.
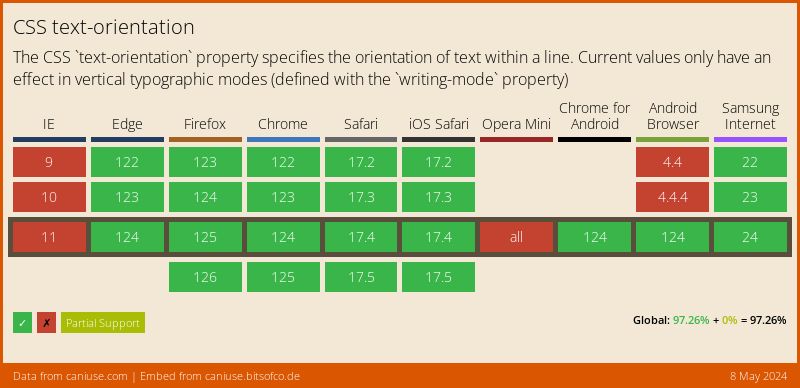
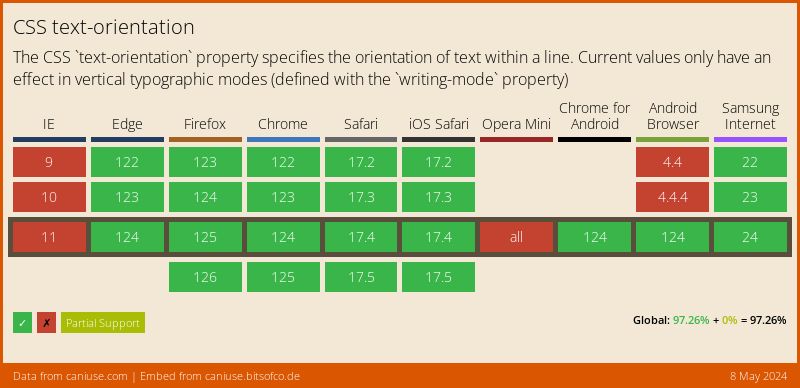
writing-mode に vertical-rl または vertical-lr などの縦書きを指定した場合の文字の表示方向を指定します。Internet Explorerではサポートされていません。
HTML source
<div class="mixed">mixed<br>あいうえお</div>
CSS source
.mixed {
padding: 1ex;
writing-mode: vertical-rl;
text-orientation: mixed;
}
HTML source
<div class="sideways">sideways<br>あいうえお</div>
CSS source
.sideways {
padding: 1ex;
writing-mode: vertical-rl;
text-orientation: sideways;
}
HTML source
<div class="upright">upright<br>あいうえお</div>
CSS source
.upright {
padding: 1ex;
writing-mode: vertical-rl;
text-orientation: upright;
}