
Cascading Style Sheets viewport units.
高さの単位「vh」を使えば簡単に要素の高さ100%を指定することができます。
CSSで高さの単位「vh」を使うと viewportの高さの割合を指定することができます。
この「vh」という単位は「viewport height」の略で、他にもvw、vmin、vmaxなどがあり、それらを使って CSSの幅や高さを指定することもできます。「1vh = 1%」で、height:100vh; → height:100%; となります。
height:100vh; で要素hogeの高さを指定する場合の例。親要素はhtml、bodyです。
.hoge {
height: 100vh;
}
viewport heightの場合、高さの指定をしたい要素に height:100vh; を指定するだけです。
height: 100%で要素hogeの高さを指定する場合の例。親要素は同じくhtml、bodyです。
html,
body,
.hoge {
height: 100%;
}
今まで通りのやり方の場合、高さの指定をしたい要素の親要素全てに height:100%; の指定をする必要がありますが、古いブラウザでも使用することができます。
ちなみに、コンテンツ量が画面サイズより大きい場合、heightではなく min-height で指定するのがポイントです。そうすることでコンテンツの長さに応じた高さを表示してくれます。
.hoge {
min-height: 100vh;
}
html,
body {
height: 100%;
}
.hoge {
min-height: 100%;
}
要素ごとに高さが違う時にこの指定の仕方をするとうまく高さを出してくれます。
高さの単位「vh」を使えば、要素の高さ100%を指定することができるので、表示デバイスによって高さが変わってしまうようなデザインでも簡単に対応させることができます。
IEは9以上で使用できます。IE9といえばWindows Vistaです。なので「vh」はもう解禁でいいと思います。
ただし、要素に position:absolute; が指定してあると高さを出してくれませんので注意する必要があります。
以前のiOS(Safari)では、画面の高さいっぱいに要素を表示したいという時に 100vh で指定すると、アドレスバーが表示された時、下がその分隠れて表示されてしまい、高さいっぱいにならないという現象が起きていました。
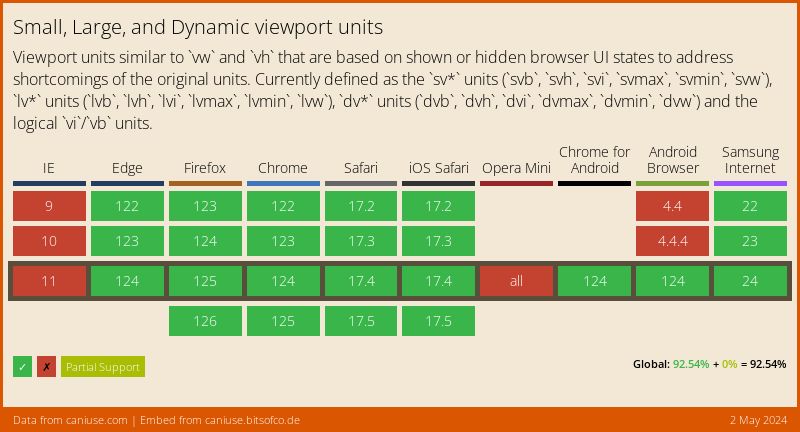
その現象を解決してくれるのが、今回新しく追加されたビューポート単位、Large viewport、Small viewport、Dynamic viewportです。
これらを使いこなすことができれば、100vhで高さ一杯にならない現象を解決することができます。
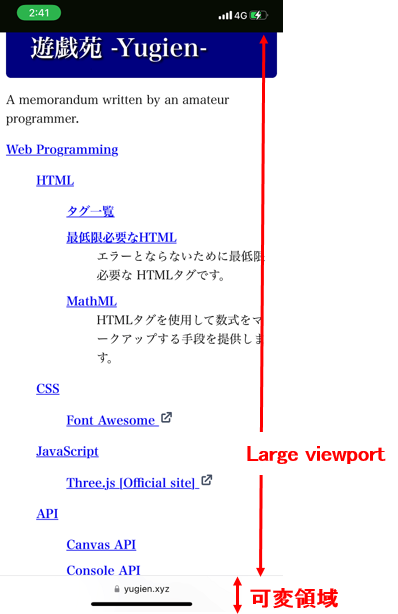
Large viewportは、動的に変化するコンテンツ(アドレスバーなど)が格納された時のビューポートサイズが基準になります。
そのため、アドレスバーなどのコンテンツが展開されたときには、そのコンテンツの背後にUIが隠れます。
Large viewportでは、lvw、lvh、lvmin、lvmaxが使えます。
Small viewportは、動的に変化するコンテンツが展開された時のビューポートサイズが基準になります。
そのため、アドレスバーなどのコンテンツでUIが見えなくなることはありません。
Small viewportでは、svw、svh、svmin、svmaxが使えます。
Dynamic viewportは、動的に変化するコンテンツ(アドレスバーなど)が、格納された時、展開された時を考慮して、ビューポートサイズが変化します。
そのため、格納された時、展開された時を考慮せずにUIが、ビューポートサイズ内に収まるように自動で調整してくれます。
Dynamic viewportでは、dvw、dvh、dvmin、dvmaxが使えます。