
Webページを作るために最低限必要なのがHTMLです。ここでは、HTMLの基礎から、これからの標準規格であるHTML5の特徴まで、HTMLの基礎を紹介します。
HTML(Hyper Text Markup Language)は、Webページを作成するためのコンピュータ言語の1つです。ある文書に含まれるテキストなどのコンテンツを「タグ」で挟むことにより、そのコンテンツが見出しなのか、段落なのか、あるいはリンクなのか意味付けするのがHTMLの役割です。タグによってコンテンツに意味付けしていくことを「構造化する」と言います。HTMLにはいろいろなタグが定義されています。

次の図はごく基本的なHTMLタグの例です。<a>は「リンク」を意味するタグです。

タグは、必ず小なり記号(<)で始まり、大なり記号(>)で終わります。多くのHTMLタグには開始タグと終了タグがあります。なお、HTMLタグは各種記号やアルファベットなどを、すべて半角で記述します。区切りのスペースも半角にします。
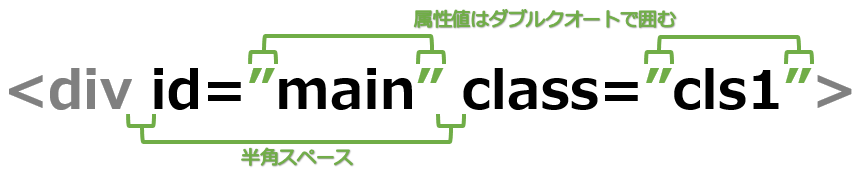
開始タグにはタグ名と、複数の属性が含まれることがあります。タグ名と属性、属性と属性の間は半角スペースで区切ります。
終了タグは、「<」にスラッシュ(/)、開始タグと同じタグ名が続き、最後が「>」で終わります。開始タグと違い、終了タグに属性が含まれることはありません。
タグの「意味」を表すのがタグ名です。この例では、「a」がタグ名で、「アンカーリンク」を意味します。HTMLにはいくつものタグ名が定義されています。
タグに付加的な情報を提供するのが「属性」です。タグによって使える属性が決まっています。たとえば、<a>タグにはhref属性が必須です。
属性に設定する値です。たとえば、<a>タグのhref属性の属性値には、リンク先のページのURLを指定します。属性に続けてイコール(=)を書き、属性値を記述します。属性値は原則ダブルクオート(")で囲むようにします。

開始タグと終了タグで囲まれた部分を「要素の内容」もしくはコンテンツと言います。要素の内容にはテキストや、ほかのタグが含まれることもあります。
開始タグ、終了タグ、要素の内容をすべてまとめて「要素」と言います。「タグ」と言ったときには<a>タグなどタグそのものを指し、「a要素」などという場合は、要素の内容を含んだ、開始タグから終了タグまでの全体だと考えてください。
タグの中には、終了タグがないものがあります。
こうした終了タグのないタグのことを「空要素」と言います。代表的な空要素には、画像を意味する<img>タグや、入力フォームのテキストフィールドなどを表示する<input>タグがあります。

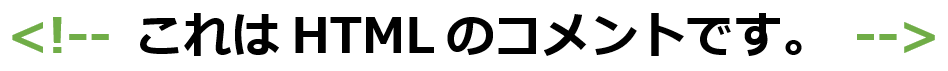
HTMLドキュメントの中にコメント文を残すことができます。コメント文はブラウザには表示されないので、ソースコード中にメモなどを残すのに使用します。「<!--」~「-->」の間に書かれたテキストがコメント文になります。

1つのHTMLドキュメントは多数のHTMLタグで構成されています。あるタグの要素の内容に別のタグが含まれていることがあり、要素と要素の間で階層関係が作られます。要素の階層関係を表す言葉として次のようなものがあります。
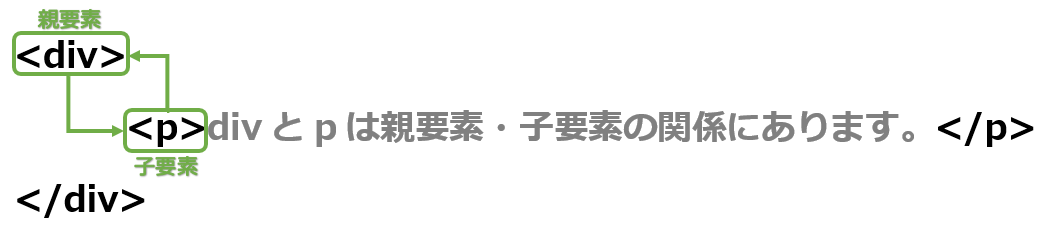
ある要素から見てすぐ上の階層にある要素を「親要素」、すぐ下の階層にある要素を「子要素」と言います。

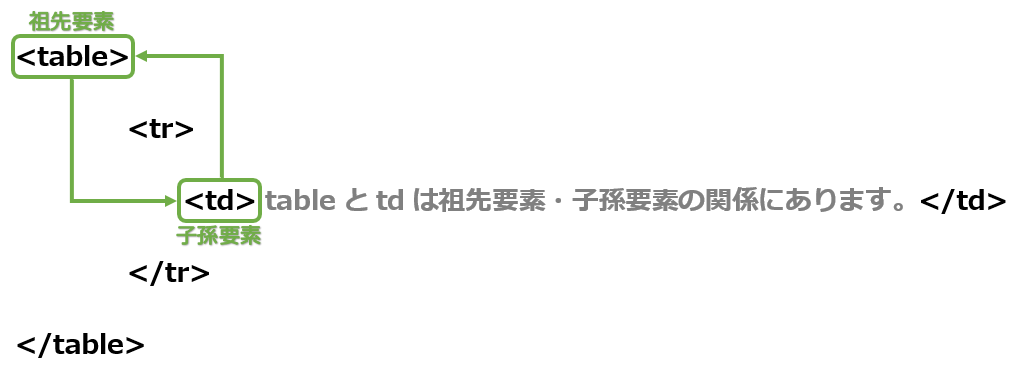
ある要素から見て自分よりも上の階層にある要素を「祖先要素」、自分よりも下の階層にある要素を「子孫要素」と言います。

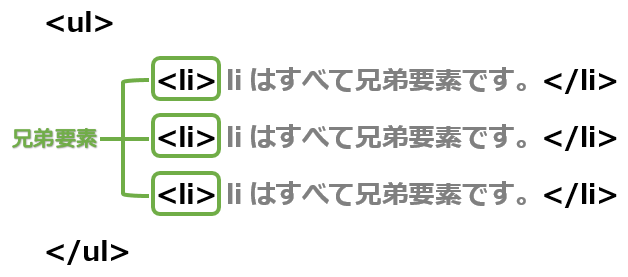
ある要素と同階層にある要素を「兄弟要素」と言います。

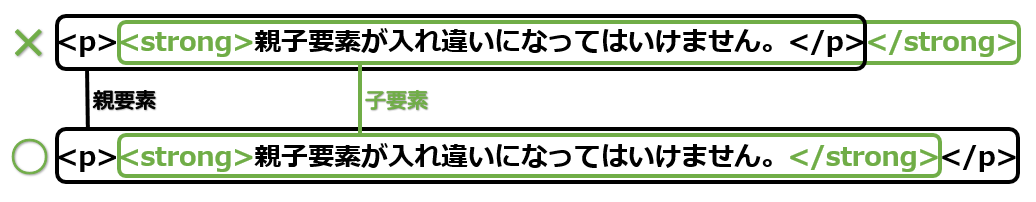
子要素は、親要素の開始タグから終了タグの間に収まっている必要があります。親要素の終了タグよりも後ろに子要素の終了タグを書くことはできません。