
HTML5は、それまでのバージョンから追加・変更された機能などが多数あります。
HTMLの「タグ」は、要素に意味付けをし、文書を構造化するものです。HTML5ではより的確な意味付けができるよう、複数のタグが新たに定義されました。
>> 新たに導入された要素
たとえば、<strong>タグは、XHTML1.0/HTML4.01(XHTML1.0、HTML4.01を合わせて、以下 HTML4系という)では「強調」を意味するタグでした。HTML5では「非常に重要、深刻、緊急」に意味が変更されました。
HTML5ではフレームが廃止されました。また、<font>タグに代表される、表示を制御するようなタグも廃止されます。それに加え、もともとあまり使われていないタグや、意味が曖昧で使用法が定まらないタグも廃止されました。
>> 廃止になった要素と属性
XHTML1.0/HTML4.01のタグには、書式が複雑でとても覚えていられないようなものがありました。HTML5では複雑な書式のタグが整理されています。また、XHTML1.0/HTML4.01で必須とされていた属性の一部が HTML5では不要となるなど、全体に記述しやすくなっています。代表例として、文書型宣言と <link>タグが挙げられます。
HTMLドキュメントの1行目に必ず記述する文書型宣言は、HTML5で書式が簡素化されました。
XHTML1.0や HTML4.01の文書型宣言は数種類のバリエーションがあり、記述量も多く、さらには大文字小文字も区別されるため非常に不便でしたが、HTML5では1種類に統一されました。しかも、大文字小文字を区別しません。
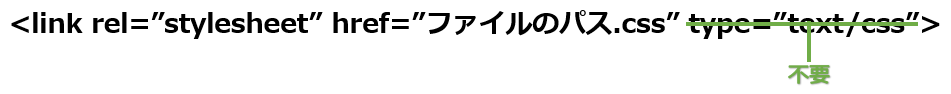
外部 CSSファイルを読み込むには <link>タグを使用しますが、XHTML1.0/HTML4.01では type属性が必須でした。HTML5ではこれが不要になります。