
HyperText Markup Language input element.
inputタグの type属性で type="color" を指定すると、色の入力欄が作成されます。
<label>
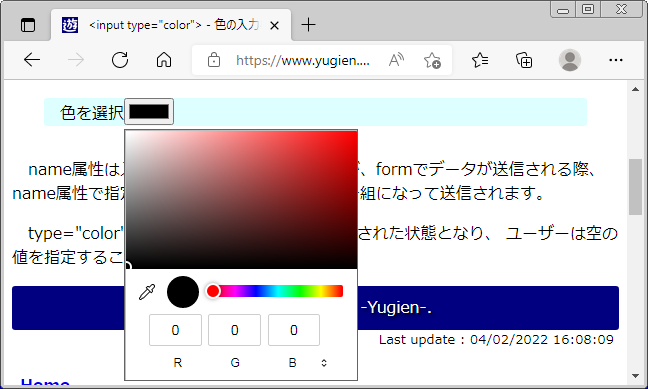
色を選択<input type="color">
</label>
<input type="color"> の見た目や操作方法は、ブラウザや OSにより大きく異なります。
name属性は入力欄に名前を付ける属性ですが、formでデータが送信される際、name属性で指定した名前と、入力された値が一組になって送信されます。
type="color" の場合、常に何らかの色が選択された状態となり、 ユーザーは空の値を指定することはできません。