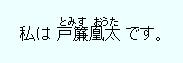
グループ・ルビのレンダリング例

HyperText Markup Language ruby element.
ruby要素は、ルビを伴ったテキストを表します。ルビ・テキストには rt要素を使います。基本的に、HTML5の ruby要素は、単純ルビをサポートします。
グループ・ルビのマークアップ例
<p>私は
<ruby>
戸簾<rt>とみす</rt>
凰太<rt>おうた</rt>
</ruby>
です。</p>
グループ・ルビのマークアップ例のサンプル
私は 戸簾 凰太 です。
ブラウザによってレンダリング結果が違って見える場合もありますが、Google Chromeで表示させると、次のようにレンダリングされます。
グループ・ルビのレンダリング例

ruby要素は、前述の例のように、いくつかの漢字をまとめて「ふりがな」を割り振るグループ・ルビだけでなく、モノ・ルビにも対応しています。モノ・ルビとは、1つの漢字ごとに、それぞれの「ふりがな」を対応付けたルビを表します。
モノ・ルビのマークアップ例
<p>私は
<ruby>
戸<rt>と</rt>
簾<rt>みす</rt>
凰<rt>おう</rt>
太<rt>た</rt>
</ruby>
です。</p>
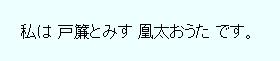
モノ・ルビのマークアップ例のサンプル
私は 戸 簾 凰 太 です。
ruby要素は、ルビ・テキスト(ふりがな)そのものを表しているわけではない点に注意してください。前述の例のいずれも、セマンティクス上、ruby要素が表すものはベース・テキストである「戸簾凰太」であって、ルビ・テキストである「とみすおうた」ではありません。
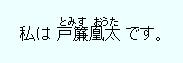
ruby要素のレンダリングをサポートしていないブラウザでは、グループ・ルビの例は、次のようにレンダリングされます。
firefoxでのレンダリング例

これは非常に読みにくいだけでなく、ruby要素に対応していないスクリーン・リーダーや音声ブラウザでは、本文とルビが連続して読み上げられてしまい、とてもわかりづらいと言えます。
したがって、現状では、まだ ruby要素をこのまま使うのは難しいと言えますが、ルビを括弧で囲むのであれば、多少は分かりやすくなります。ルビの括弧表記については rp要素をご覧ください。
2013年6月現在の最新版で、Google Chrome、Internet Explorer、Safariが ruby要素のレンダリングをサポートしています。また、Firefoxでは、「HTML Ruby」というアドオンを使うことで、ruby要素のレンダリングが可能となります。
このアドオンは、W3Cの Ruby Annotationをサポートしたものですが、HTML5の ruby要素の仕様は、W3Cの Ruby Annotationの単純ルビの仕様と、マークアップ上は同じであることから、HTML5の ruby要素も問題なくレンダリングされます。
ruby {
display: ruby;
}