
Scalable Vector Graphics.
単純な画像は SVGの基本図形要素で記述できますが、複雑な画像は Illustratorなどで作成した画像を SVGに変換(保存)して使用したりします。
Illustratorなどの各種ツールで生成した SVGには Webで使用する場合には不要なデータが含まれています。
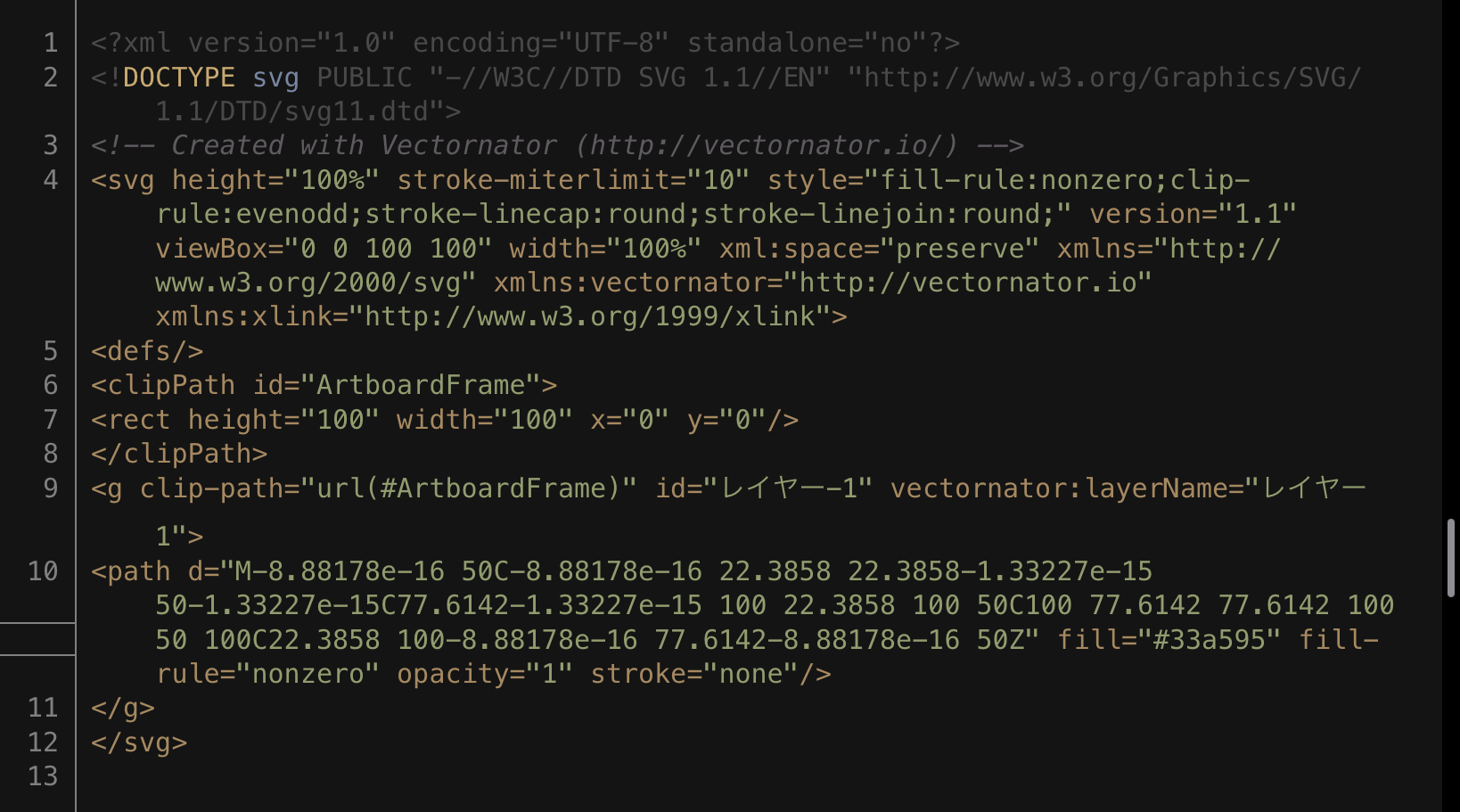
下の画像は、iPadの Vectornatorを使って作った画像(「SVGとは」で使った●の画像)のソースです。
不要なデータがかなり含まれています。
ここでは SVGOMG を使って最適化(不要なデータを取り除いて軽量化)をしてみたいと思います。
SVGOMG のページを開いたら最適化したいファイルをドラッグ&ドロップするだけで最適化してくれます。またはファイルをアップロードしたり、直接コードをペーストすることもできます。
ファイルをドラッグ&ドロップすると、IMAGEタブでページの右側に各種オプションの有効・無効のボタンが表示されますので画像を確認しながら必要な操作をすることができます。
MARKUPタブを選択すると、コードが表示されますので、オプションの変更をコードでもリアルタイムに確認することができます。
この画像を見ても分かりますが、上記の画像と比べて不要なコードが削除されているのが分かります。まだまだ不要な部分は残っていますが知識がないうちはこれでも「562 bytes → 316 bytes 56.23%」半分ぐらいに軽量化することができますので、そのまま使うよりは良いかと思われます。