JavaScript
encodeURIComponent is a JavaScript function that converts a string into percent-encoding format for safe use as part of a URL.
encodeURIComponent [function]
encodeURIComponent関数は、JavaScriptにおいて、ウェブアドレス(URL)の一部として使用するために文字列を安全な形式に変換するために使用されます。この関数は、URL内で特別な意味を持つ文字(例えば、& や = など)や、URLに直接含めることができない文字(例えば、スペースや日本語など)を「パーセントエンコーディング」という形式に変換します。パーセントエンコーディングは、特定の文字を%に続く2桁の16進数で表す方法です。
この処理は、ウェブアプリケーションにおいてデータを URLの一部として安全に送信するために重要です。例えば、ユーザーがフォームに入力した情報をサーバーに GETリクエストを介して送信する場合、その情報は URLの一部として組み込まれるため、encodeURIComponentを使用してエンコードする必要があります。これにより、情報が正確にサーバーに伝達され、途中で情報が誤って解釈されるリスクを減らします。
Sample
ユーザーからの入力を安全にURLの一部としてサーバーに送信する方法を示します。ここでは、ユーザーの入力を encodeURIComponentでエンコードし、それをクエリパラメータとして URLに追加します。
JavaScript
function sendUserData(userName) {
// ユーザー名をエンコード
var encodedName = encodeURIComponent(userName);
// エンコードされたユーザー名をURLのクエリパラメータに追加
var url = 'https://example.com/profile?name=' + encodedName;
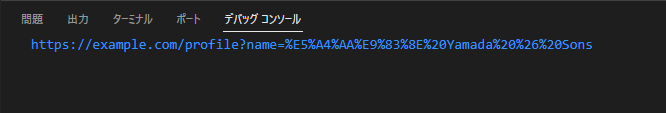
// 生成されたURLをコンソールで確認
console.log(url);
// XMLHttpRequestを使用してサーバーにデータを送信
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
}
// この関数を呼び出して、例えばユーザー名にスペースや特殊文字が含まれる場合でも安全に送信
sendUserData('太郎 Yamada & Sons');このコードは、任意のユーザー名を安全にエンコードして URLに含めることができる例です。encodeURIComponentを使用することで、スペースや日本語、特殊文字を含む任意のテキストも安全に URLパラメータとして扱うことができます。この手法は、セキュリティを確保しつつ、ウェブアプリケーションがさまざまな入力を柔軟に処理できるようにするために重要です。