JavaScript
The forEach() method in JavaScript is used to execute a provided function once for each array element.
forEach() [method]
forEach()メソッドは、配列の各要素に対して指定された関数を実行するための便利なメソッドです。このメソッドは、forループや whileループを使用せずに、簡潔に配列の要素にアクセスし、指定された関数を一度ずつ実行することができます。
forEach()メソッドの概要
- 目的
- 配列の各要素に対して指定された関数を実行する。
- 構文
-
JavaScript
array.forEach(function(currentValue, index, array) { // 処理 }); - パラメータ
-
- function(currentValue, index, array)
- 各要素に対して実行される関数。
-
- currentValue
- 現在の要素の値。
- index
- 現在の要素のインデックス。
- array
- メソッドが呼び出された配列。
forEach()メソッドは、配列の各要素に対して、指定された関数を一度ずつ実行します。配列の要素の数だけ関数が呼び出されるため、指定された関数が配列の全要素に対して実行されます。以下に、forEach()メソッドの例を示します。
JavaScript
var fruits = ["apple", "banana", "orange"];
fruits.forEach(function(item, index, array) {
console.log(item, index);
});このコードでは、forEach()メソッドを使用して、fruits配列の各要素を出力しています。function(item, index, array)は、各要素に対して実行される関数を定義しています。この関数では、itemには現在の要素の値が、indexには現在の要素のインデックスが渡されます。このコードを実行すると、下図のような出力が表示されます。
forEach()メソッドの特徴は、各要素に対して順番に処理が行われるため、配列の要素の順序が保持されることです。また、forEach()メソッドは、ループ内で breakや returnを使用することができません。ループを中断する必要がある場合は、代わりに forループや whileループを使用する必要があります。
forEach()メソッドは、コールバック関数を使用することで、配列の各要素に対して簡単な操作を実行することができます。例えば、以下のように、配列の各要素に 1 を足して新しい配列を作成することができます。
JavaScript
var numbers = [1, 2, 3, 4, 5];
var newNumbers = [];
numbers.forEach(function(item) {
newNumbers.push(item + 1);
});
console.log(newNumbers); // [2, 3, 4, 5, 6]この例では、numbers配列の各要素に 1 を足して、新しい配列 newNumbers を作成しています。forEach()メソッドを使用して、各要素に対して 1 を足す処理を行っています。この処理が終了した後、新しい配列 newNumbersがコンソールに出力されます。
forEach()メソッドは、配列の要素を変更することができます。例えば、以下のように、配列の各要素を 2倍にすることができます。
JavaScript
var numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(item, index, array) {
array[index] = item * 2;
});
console.log(numbers); // [2, 4, 6, 8, 10]この例では、forEach()メソッドを使用して、配列の各要素を 2倍にしています。function(item, index, array)のコールバック関数内で、配列の各要素を 2倍にして、元の配列 numbers を変更しています。この処理が終了した後、変更された配列 numbers がコンソールに出力されます。
また、forEach()メソッドは、return文を使用することができません。コールバック関数から値を返す場合は、代わりにmap()メソッドを使用する必要があります。map()メソッドは、forEach()メソッドと同じように、配列の各要素に対して操作を実行し、新しい配列を作成するために使用されます。以下に、map()メソッドと forEach()メソッドの違いを示します。
JavaScript
var numbers = [1, 2, 3, 4, 5];
// map()メソッドを使用する場合
var newNumbers = numbers.map(function(item) {
return item + 1;
});
console.log(newNumbers); // [2, 3, 4, 5, 6]
// forEach()メソッドを使用する場合
var newNumbers = [];
numbers.forEach(function(item) {
newNumbers.push(item + 1);
});
console.log(newNumbers); // [2, 3, 4, 5, 6]forEach()メソッドには、引数としてコールバック関数を指定します。このコールバック関数は、配列の各要素に対して実行する処理を定義するために使用されます。コールバック関数には、以下の 3つの引数を指定することができます。
- item
- 配列の現在の要素
- index
- 現在の要素のインデックス
- array
- 配列自体
これらの引数を使用して、配列の各要素に対して処理を行うことができます。以下に、引数を使用して、配列の各要素をコンソールに出力する例を示します。
JavaScript
var numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(item, index, array) {
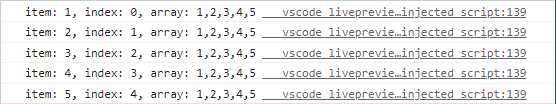
console.log("item: " + item + ", index: " + index + ", array: " + array);
});この例では、forEach()メソッドを使用して、配列の各要素をコンソールに出力しています。function(item, index, array)のコールバック関数内で、各要素とそのインデックスをコンソールに出力しています。
forEach()メソッドは、配列の各要素に対して処理を行うだけで、新しい配列を作成するわけではありません。新しい配列を作成する場合は、map()メソッドを使用する必要があります。また、forEach()メソッドは、break文や continue文を使用することができません。代わりに、コールバック関数内で return文を使用して、ループを中断することができます。