onLoadの表示サンプル

ブラウザがホームページの読み込み完了時に何らかの処理を行いたい場合、<body> タグの中で onLoad を使って記述します。
<body onLoad="処理">
処理の部分には直接実行する命令を記述するか呼び出す関数を記述します。
function test(){
....
}
....
<body onLoad="test()">
「最低限必要なHTML」を使ってサンプルを作ってみました。
sample.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Sample page of "onLoad"</title>
<script>
function loadHello() {
alert("Hello!");
}
</script>
</head>
<body onLoad="loadHello()">
</body>
</html>
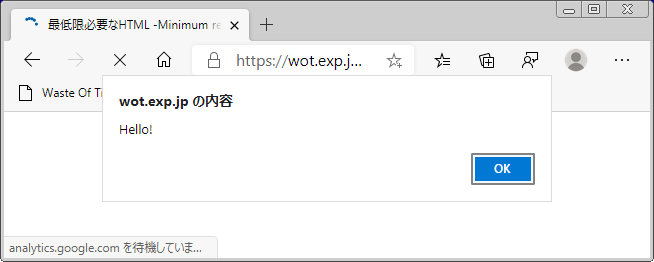
上記をブラウザで見ると下記のように表示されます。