
Cascading Style Sheets column-width property.
column-widthプロパティは、カラム幅を指定する際に使用します。
カラム幅は長さ値で指定しますが、値は 0 より大きくなくてはなりません。column-widthプロパティで指定するのは最適な(最善の)カラム幅です。実際のカラム幅は、スペースを埋めるために指定値より広くなったり、スペースが足りない場合には狭くなるかもしれません。
column-widthプロパティの解釈が多少柔軟になっているのは、多くのスクリーンサイズに合わせられる拡張性のあるデザインを実現するためです。カラム幅を厳密に設定するには(水平テキストでは)、widthプロパティ、column-widthプロパティ、column-gapプロパティ、column-rule-widthプロパティのすべての長さ値を指定する必要があります。
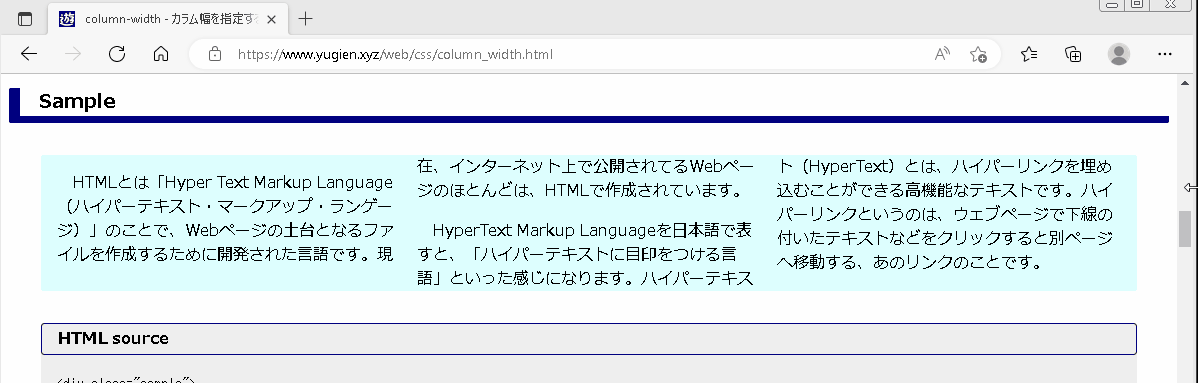
HTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」のことで、Webページの土台となるファイルを作成するために開発された言語です。現在、インターネット上で公開されてるWebページのほとんどは、HTMLで作成されています。
HyperText Markup Languageを日本語で表すと、「ハイパーテキストに目印をつける言語」といった感じになります。ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができる高機能なテキストです。ハイパーリンクというのは、ウェブページで下線の付いたテキストなどをクリックすると別ページへ移動する、あのリンクのことです。
HTML source
<div class="sample">
<p> HTMLとは「Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」のことで、Webページの土台となるファイルを作成するために開発された言語です。現在、インターネット上で公開されてるWebページのほとんどは、HTMLで作成されています。</p>
<p> HyperText Markup Languageを日本語で表すと、「ハイパーテキストに目印をつける言語」といった感じになります。ハイパーテキスト(HyperText)とは、ハイパーリンクを埋め込むことができる高機能なテキストです。ハイパーリンクというのは、ウェブページで下線の付いたテキストなどをクリックすると別ページへ移動する、あのリンクのことです。</p>
</div>
CSS source
.sample {
column-width: 290px;
}
この例では、column-widthプロパティのみを指定していますので、画面幅が変わると表示方法も変化します。画面幅を変えて確認してみてください。