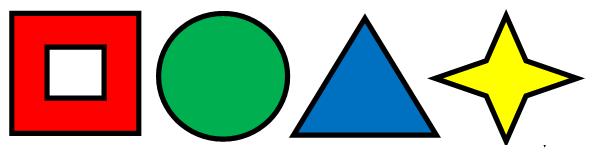
イメージマップのレンダリング例
形状を選択してください:

HyperText Markup Language area element.
area要素は、イメージマップ上のハイパーリンクを定義します。area要素は、map要素の中に入れて使います。
area要素では、三角形や四角形や円などの所定の形状で領域を定義して、その領域をハイパーリンクにします。
href属性にリンク先の URL を入れた場合は、その area要素は、ハイパーリンクとなります。つまり a要素と同じ役割を果たすことになります。そのため、target、ping、rel、media、hreflang、type属性は、a要素と同じ働きをします。これら属性の詳細については、「 a要素 」をご覧ください。
area要素に href属性を指定してハイパーリンクを表した場合、area要素の alt属性は必須となります。alt属性の値は、イメージが表示できないユーザーエージェント向けのフォールバック・コンテンツとなります。該当のイメージを見ることが出来ないユーザーに対して、そのイメージを想像してハイパーリンクを選択することができるような文章をセットしてください。
ただし、map要素の中に、同じリンク先を持った area要素が 2つ以上あれば、そのうち1つの area要素の alt属性にのみ値をセットして、それ以外の area要素の alt属性を空文字列としても構いません。つまり、alt="" とすることができます。ただし、alt属性を省略することはできませんので、注意してください。
なお、href属性を省略した area要素では、alt属性も省略しなければいけません。alt="" のように空文字列を指定することもできません。このような area要素に alt属性を指定すると、HTML5 非準拠となりますので、注意してください。
area要素で定義できる領域の形状は、shape属性にセットします。area要素の shape属性は列挙属性で、指定できる値は決められています。このコンテンツ属性に任意のキーワードをセットすることはできませんので、注意してください。
また、形状の座標は、area要素の coords属性を使って、イメージの端からの距離を CSSピクセルで指定します。この属性には、整数を半角カンマで区切って指定します。整数の順番には、形状によって、それぞれ意味が定義されています。
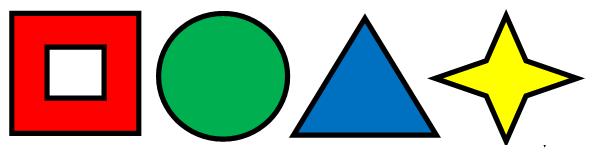
イメージマップのレンダリング例
形状を選択してください:

もし、shape属性を省略したら、rect が指定されたものとして処理されます。では、この例を見ながら、それぞれの形状の定義の方法を見ていきます。
img要素
<img src="map.jpg" usemap="#shapes" alt="赤色の穴あきボックス、緑色の円、青色の三角形、黄色の星の4つの形状が利用できます。">
まずは、イメージマップを表すイメージを img要素でマークアップします。この img要素の alt属性には、どんな図形があるのか、そして、どれが利用可能なのかが理解できる文章を入れるのが良いでしょう。
イメージマップを表す img要素には、usemap属性が必須です。この属性には、map要素の name属性の値の前に「#」を加えた値をセットします。
map要素
<map name="shapes">
<!-- area要素を入れます。 -->
</map>
map要素の中に、イメージマップのハイパーリンクとなる形状を定義する area要素を入れます。
area要素(四角形)
<area shape="rect" coords="47,48,101,96"> <!-- 赤色のボックスの穴 -->
<area shape="rect" coords="11,12,139,133" href="red.html" alt="赤色のボックス">
まずは、四角形を見ていきましょう。四角形を表すためには、shape属性に rect を指定します。
この例では、四角形の中に、ハイパーリンクとならない四角形があります。まず、この内側の四角形を area要素で定義します。
この area要素では href属性と alt属性が省略されていることに注目してください。これによって、この area要素で指定された領域は、ハイパーリンクにならないことを表すことになります。
coords属性には、半角カンマで区切られた整数が4つ定義されています。左から順に、以下の整数が定義されています。
2つ目の area要素では、ハイパーリンクとなる四角形を定義しています。ハイパーリンクを表すために、href属性と alt属性がセットされている点に注目してください。
coords属性には、以下の整数が定義されています。
ただし、1つ目の area要素でハイパーリンクとならない領域が定義されているため、この1つ目の四角形全体はハイパーリンクとなりません。
area要素(円)
<area shape="circle" coords="221,76,65" href="green.html" alt="緑色の円">
円を表すには、shape属性に circle を指定します。coords属性には、半角カンマで区切られた整数が3つ定義されています。左から順に、以下の整数が定義されています。
area要素(三角形)
<area shape="poly" coords="365,19,294,134,435,135" href="blue.html" alt="青色の三角形">
三角形は、多角形の1つですので、shape属性に poly を指定します。coords属性には、半角カンマで区切られた整数が6つ定義されています。左から順に2つずつの整数で、以下のように頂点の位置を表します。
この2つの整数は、イメージの左上端を原点として、右向きに x軸、下向きに y軸とした平面座標系の座標を表しています。この頂点の座標を3つ、つまり整数を6つ用意すれば、三角形となります。この例では、(365,19)、(294,134)、(435,135) を頂点とした三角形となります。
area要素(星)
<area shape="poly" coords="505,13,486,61,434,78,486,96,506,141,526,97,577,78,526,61" href="yellow.html" alt="黄色の星">
三角形と同じようにして、もっと複雑な多角形を定義することができます。この例では、(505,13)、(486,61)、(434,78)、(486,96)、(506,141)、(526,97)、(577,78)、(526,61) で表される点を順に結んで閉じた図形となります。
area {
display: none;
}