HTML
An event attribute that triggers a script when input is entered in a form field.
oninput 要素
oninput 属性は、入力欄の内容が変わった瞬間に反応するための仕組みです。
ユーザーがテキストボックスなどに文字を入力したときに、リアルタイムで JavaScript の関数を呼び出して何かの処理を実行できます。
たとえば、パスワードの強さを入力中にチェックしたり、検索欄に文字を打ち込むと同時に候補を表示させたりする場面で使われます。
特徴
- 入力欄の内容が変わるたびに即座に反応します。
- テキストボックス、チェックボックス、ラジオボタンなど、さまざまなフォーム要素で使用できます。
- JavaScript の関数を指定して、入力内容に基づいて動的な処理を行うことができます。
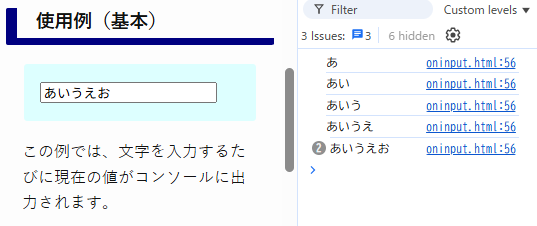
使用例(基本)
<input type="text" oninput="console.log(this.value)">
この例では、文字を入力するたびに現在の値がコンソールに出力されます。
よくある使い道
- リアルタイムの入力検証
- ユーザーが入力するたびに、入力内容が正しいかどうかをチェックします。
- 動的な検索候補の表示
- 入力中に候補を絞り込んで表示します。
- フォームの自動保存
- 入力内容を即座に保存する機能を実装できます。
- パスワード強度のチェック
- 入力中のパスワードの強度をリアルタイムで評価します。
onchange との違い
oninput は入力内容が変わるたびに即座に反応しますが、onchange は入力欄からフォーカスが外れたときにのみ反応します。
つまり、oninput は入力中にリアルタイムで処理を行いたい場合に使用し、onchange は入力が完了した後の処理に適しています。