
JavaScriptでプログラミングをしていく際に、画面には表示させたくないけど、プログラムの中で、どういった情報を取り扱っているのか確認したいケースが出てきます。こういった場合に開発ツールの Console (コンソール)画面に表示させるというのは有効な手段のようです。
alert を使ってダイアログに情報を表示させる方法もありますが、これだとプログラムが動くたびにダイアログが表示されてしまうため、確認後にコードを消す必要がありますが、処理の内容、重さにもよりますが、Consoleを使うとそのままにしておくことも可能です。
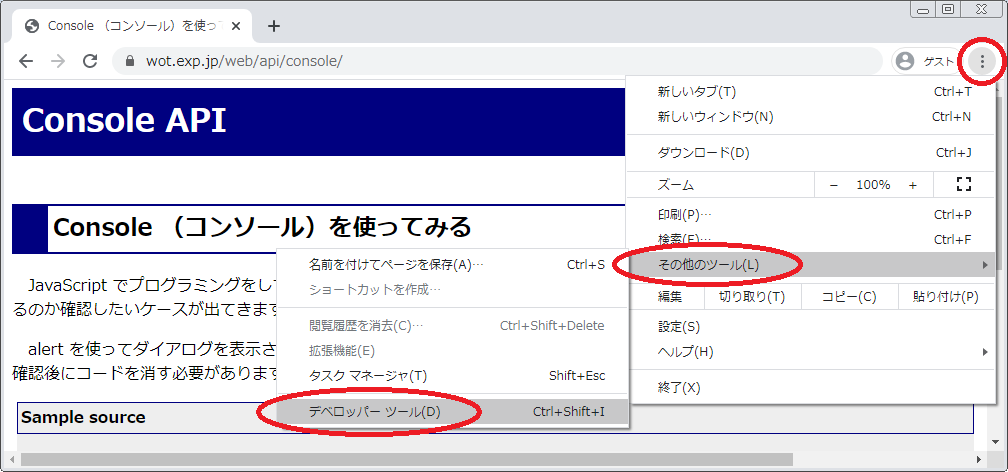
「設定」→「その他のツール」→「ディベロッパーツール」をクリックします。(ショートカット:Ctrl + Shift + I)
または、画面上を右クリックし「検証」をクリックします。
デベロッパーツール画面が表示されるので「 Console 」タブをクリックします。
もしくは、キーボードの「F12」キーを押す。
2022年7月7日現在、以下のブラウザで、Google Chrome と同じような操作でコンソール画面を表示することができました。
Chromeの開発ツールでは、現在表示中のページのソースコードを確認できます。これにより、実装したコードがどのように動いているのかを確認したり、開発ツールから画面表示を変更したりできます。
JavaScriptによる開発では、開発ツールの中でも、主に「コンソール(Console)」パネルと「ソース(Sources)」パネルを利用します。
コンソール(Console)パネルでは、任意のコードを実行したり、値を確認したりできます。
JavaScript
window.alert("Hello");この JavaScriptコードを開発ツールのコンソールに入力します。入力したコードを実行するには、「Enter」キーを押します。
このとき、scriptタグで JavaScriptコードを囲む必要はありません。scriptタグは、あくまで HTML内で JavaScriptコードを記述したい場合に使うものです。コンソールでは、実行したい JavaScriptコードをそのまま入力できます。
「Enter」キーで JavaScriptコードを実行すると、ブラウザの画面上にメッセージが表示されます。
このようにコンソールでは、任意のコードを実行できます。簡単なプログラムを確認するときに便利です。
続いて、JavaScriptを開発したことがある方は、一度は「console.log();」メソッドを見たことがあるのではないでしょうか。
HTML
<script>
console.log("これは、Console (コンソール)にだけ表示されます");
</script>このように、console.log()という関数は、コンソール画面にメッセージ(値)を表示するためのメソッドです。このページのコンソール画面を見て頂くと、同じようにメッセージが表示されます。
このコンソール画面に表示させているメソッド「console.XXX()」が Console APIです。
JavaScrirptの開発時には欠かせない APIで、よく使われている console.log()の他にも様々な種類の Console APIが存在します。
HTML
<script>
let val = "これは、Console (コンソール)にだけ表示されます";
console.log(val);
</script>このコードも同じ結果が得られますが、変数を使って書き換えてみました。これをコンソール画面に表示してから、val(変数の名前)と入力して「Enter」キーを押すと、val の中身を確認することもできます。
このように、コンソールパネルで、現在表示中のページ上で JavaScriptコードの値を確認したり、任意のコードを実行したりできます。
コンソールでコードを実行したり、値を確認したりしました。
コンソール画面には、Console APIから出力しているメッセージもあれば、JavaScriptからのエラーも表示されます。
プログラムを記述していると、さまざまなエラーに遭遇します。エラーが発生する原因はさまざまですが、書き方の誤りや仕様に沿わないコードを記述した場合にエラーが発生します。熟練のプログラマでも、コードを見ただけでエラーを完全に排除するのは困難です。このエラーを確認するときに使うのがコンソールパネルです。JavaScriptコードに問題があると、コントロールパネルにエラーの原因が表示されます。
それでは、次の JavaScriptコードを実行すると、ブラウザでどのようなエラーが発生するのか見てみます。
HTML
<script>
noFunc();
</script>このコードを実行するとエラーになってしまいますが、その画面を確認してみます。
エラーとして表示される項目には、それぞれ下記のような意味があります。
これらのエラーの情報から、エラーの発生箇所と発生原因を特定してコードを修正していくことになります。
また、JavaScriptでは、エラーが発生すると、その時点でコードの実行は終了してしまうため、エラー発生箇所より後のコードは実行されませんので、注意してください。
エラーメッセージは、英語で表示されるため、英語が得意でない方は意図を理解しにくいかもしれません。そんな時は、エラーメッセージをコピーして Googleなどで検索してみてください。同じようなエラーの解決方法が見つかったら、それをもとに発生した場所(ファイル名と行数)の周辺に記述ミスなどがないか確認してみてください。
当サイトでは、値の確認に console.logを使っています。一方、JavaScript学習書等では、値を確認するときに document.writeという関数を使っているものもあります。document.writeの場合には、次のように実行することで、値を画面上に表示できます。
HTML
<script>
document.write("Yugien");
</script>一見すると初心者にはコチラの方がわかりやすく感じるかもしれませんが、document.writeを使う場合は、オブジェクトの中身を確認できません。一方、console.logを使う場合は、オブジェクトの中身まで確認できます。
>> Sample Page
HTML
<script>
document.write( {name: "Yugien" } );
console.log( {name: "Yugien" } );
</script>document.writeの出力結果は [object Object] とだけしか表示されませんが、Consoleパネルには「name: "Yugien"」とオブジェクトの中身まで表示されているのが確認できます。
また、document.writeで画面上に値を出力すると、画面のレイアウトにも影響するため、実際の開発で document.writeを使って値を確認することはありません。当サイトでも、このような背景を踏まえて console.logを使って値を確認したいと思います。