属性
- src属性
- 外部スクリプトファイルの URLを指定する。
- type属性
- スクリプトの言語タイプやデータ形式を指定するために使用されます。
- charset属性
- 外部スクリプトファイルの文字エンコーディングを指定する。
- async属性
- 利用可能な時点でスクリプトを実行する。
- defer属性
- HTML文書を読み込んだ時点でスクリプトを実行する。
src属性
src 属性は、外部のスクリプト・ファイルのアドレスを指定します。src 属性を指定した場合は、script 要素の中に、インラインでコードを記述する事はできません。
type 属性を使ってスクリプトのタイプを指定した場合、src 属性を使って読み込まれるスクリプトのプログラム言語の種類と一致しなければいけません。
type 属性を指定しない場合は、そのスクリプト・ファイルのプログラム言語は JavaScriptでなければいけません。
src属性のマークアップ例
HTML
<script src="example.js"></script>type属性
type 属性は、主にスクリプトの言語タイプやデータ形式を指定するために使用されます。しかし、HTML5以降では、JavaScriptがデフォルトのスクリプト言語となっているため、type 属性を指定しなくても JavaScriptとして解釈されます。それでも、特定のケースや古いブラウザの互換性、またはスクリプトがデータブロックとして扱われるべき場合に type 属性が利用されることがあります。
以下は、HTMLの <script> 要素で使用される type 属性の値と、それぞれの簡単な説明です。
- (type は省略が既定)
- JavaScriptを読み込むだけなら
typeは書かなくてOK。HTML標準の既定でJavaScriptとして扱われます。 - module
type="module"はモジュールを読み込みます。HTMLの読み込み後に実行(実質deferと同じタイミング)、import/exportが使え、ファイルごとにスコープが分かれ、トップレベルawaitも使えます。古いブラウザ向けにnomoduleの併用も可能です。- text/javascript, text/ecmascript, application/javascript, application/ecmascript
- いずれも歴史的な表現です。通常は
typeを書かずに読み込みます(サーバは適切なMIMEタイプを返す必要があります)。 - text/plain
- 実行しない “データ置き場” として使えます。ブラウザはスクリプトとしても画面表示としても扱いません。見せたい場合は
<pre><code>を使うか、別のJSで取り出して描画します。 - カスタムMIMEタイプ(例: application/x-my-custom-type)
- 特定のスクリプト処理システムやライブラリ用にカスタマイズされた MIMEタイプを使用することもあります。これらは通常、データブロックとしてスクリプトを埋め込む際や、特定の処理をトリガーするために用いられます。
現代の Web開発では、特に指定する必要がない場合は type 属性を省略し、JavaScriptコードとしての解釈を前提とするのが一般的です。また、モジュールスクリプトを利用する際には type="module" を使用することが推奨されます。
なお、旧来から使われてきた language 属性は、HTML5では非準拠となりますので注意してください。
charset属性
今日では推奨されません。外部スクリプトの文字エンコーディングは、ファイル自体をUTF-8で保存し、サーバのHTTPヘッダ(Content-Type)で示すのが基本です。charset は互換目的以外では使わないでOKです。
※ どうしても古い環境で文字化けする場合の最終手段として使われてきましたが、現在はファイルをUTF-8に統一し、サーバ側の設定を整える方が確実です。
async属性
async 属性は、src 属性で指定された外部のスクリプトファイルを非同期で読み込んで、そのスクリプトが実行できるようになったらすぐに実行されるよう指示するための論理属性です。この属性は、src 属性が指定されている場合にのみ利用可能です。
async属性の利用例
HTML
<script src="example.js" async></script>ふつうの <script src> は、HTMLの読み込み(パース)をいったん止めて、スクリプトをダウンロード→実行します。
一方で async を付けると、ダウンロード中はパースを止めず、ダウンロードが終わった時点でただちに実行します(実行中は一時的にパースが止まることがあります)。そのぶん表示は軽くなりますが、他のスクリプトとの実行順は保証されません。
async 属性はHTML5で導入され、現在は主要ブラウザで広く対応しています。
defer属性
defer 属性は、HTMLの読み込み(パース)が終わったタイミングで、スクリプトを書いた順に実行するための論理属性です。この属性は、src 属性が指定されている場合にのみ利用可能です(<script>...</script> 直書きでは不可)。
defer属性の利用例
HTML
<script src="example.js" defer></script>では、いくつかサンプルを見てみましょう。ここでは、次の JavaScriptの外部ファイルを使います。
example.js
document.getElementById("st").innerHTML = "読み込み完了";サンプルコード
HTML
<script src="example.js"></script>
<div id="st">ページロード中...</div>このサンプルは、JavaScriptエラーになります。なぜなら、example.js は、div 要素がブラウザに読み込まれる前に実行されてしまうからです。
次のように、script 要素に defer属性を指定してみましょう。
defer属性を入れたサンプルコード
HTML
<script src="example.js" defer></script>
<div id="st">ページロード中...</div>この場合は、ページのロードが完了してから example.js が実行されるため、JavaScriptエラーになる事はありません。
この defer 属性は、onload イベント・ハンドラ属性の代わりとして利用する事が可能ですが、JavaScriptが実行されるタイミングは若干異なります。defer 属性が指定された script 要素のスクリプトは、ドキュメントから load イベントが発生する前に実行されます。そのため、onload で指定されたスクリプトより先に実行されることになります。
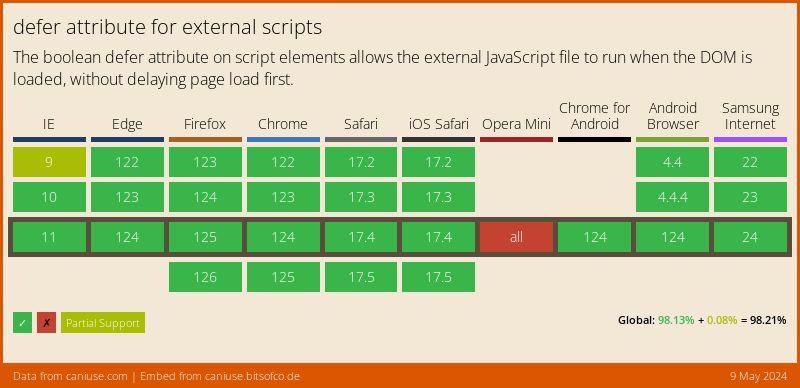
互換性: 現在は主要ブラウザで広くサポートされています。defer は外部スクリプトで有効になり、HTMLのパースが終わったあとに書いた順で実行され、DOMContentLoaded より前に動きます。なお、type="module" のスクリプトは既定で同様のタイミング(実質 defer 相当)で動きます。