CSS
Cascading Style Sheets grid-template-columns property.
grid-template-columns
grid-template-columnsプロパティは、グリッドトラックの横方向のサイズリストを指定する際に使用します。グリッドトラックとは、隣接する2本のグリッドラインで区切られた間に生じるスペースのことです。
grid-template-columnsプロパティは、このグリッドトラック群に対して横方向の長さのリストを指定します。 長さのリストは、pxなどの単位を付けた数値や%値などを半角スペース区切りにします。
// 上図の例では以下のように指定してます。
grid-template-rows: 80px 100px 40px;
grid-template-columns: 50px 100px 40px;
グリッドレイアウト全体のサイズは、トラックサイズの純粋な合計になるとは限りません。row-gapプロパティ、column-gapプロパティ、justify-contentプロパティ、align-contentプロパティ などの指定次第で、追加スペースが加算されたものとなります。
尚、グリッドレイアウトの指定は、グリッドコンテナに対して適用されます。グリッドコンテナとは、displayプロパティの値に grid または inline-grid が適用された要素のことです。グリッドコンテナ直下の子要素は、グリッドレイアウトを指定可能なグリッド要素となります。
// グリッドコンテナとなります。
display: grid;
値
- none
- 明示的なグリッドトラックは作成されない。(初期値)
- ※ただし、グリッドトラックは暗黙的には生成されており、そのサイズは grid-auto-rowsプロパティ と grid-auto-columnsプロパティによって決まる。
- トラックリスト
- 半角スペース区切りでトラックリストを指定。トラックリストには、長さを表す数値、%値、フレックス係数、キーワード、関数、グリッド名、などを指定できる。
-
- 長さを表す数値
- 正の数値に pxなどの単位を付けて指定。
- %値
- グリッドコンテナに対する %値で指定。
- fr
- 正の数値にフレックス係数を表す単位 fr をつけて指定。
- max-content
- 内容に合わせた最大値となる。
- min-content
- 内容に合わせた最小値となる。
- minmax(min, max)
- minmax()関数で最小値と最大値を指定。
- fit-content()
- fit-content()関数で内容に合わせたサイズとなるよう指定。
- repeat()
- repeat()関数で繰り返しパターンを指定。
- [グリッド名]
- グリッドに名前を付けて、そのグリッド名で指定することができます。
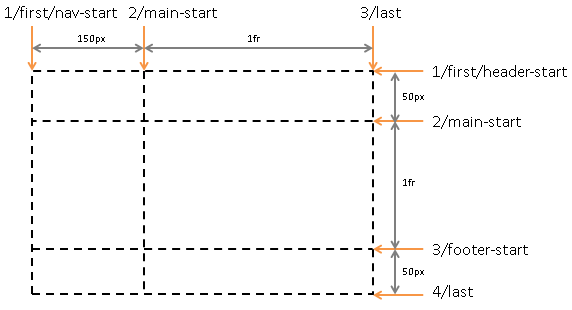
- W3C
 の例がわかりやすいようです。
の例がわかりやすいようです。
grid-template-columns: [first nav-start] 150px [main-start] 1ft [last];
grid-template-rows: [first header-start] 50px [main-start] 1ft [footer-start] 50px [last];
初期値・適用対象・値の継承
- 初期値
- none
- 適用対象
- グリッドコンテナ
- 値の継承
- しない
Sample 1
HTML source
<div class="sample1">
<div>①</div>
<div>②</div>
<div>③</div>
<div>④</div>
<div>⑤</div>
<div>⑥</div>
<div>⑦</div>
<div>⑧</div>
<div>⑨</div>
</div>
CSS source
.sample1 {
display: grid;
grid-template-columns: 50px 100px;
}
.sample1 div {
margin: 4px;
padding: 4px;
background-color: green;
}
Sample 2
HTML source
<div class="sample2">
<div>①</div>
<div>②</div>
<div>③</div>
<div>④</div>
<div>⑤</div>
<div>⑥</div>
<div>⑦</div>
<div>⑧</div>
<div>⑨</div>
</div>
CSS source
.sample2 {
display: grid;
grid-template-columns: 50px 100px 40px;
}
.sample2 div {
margin: 4px;
padding: 4px;
background-color: green;
}
の例がわかりやすいようです。