
Cascading Style Sheets font-size property.
font-sizeプロパティは、フォントのサイズを指定する際に使用します。
基本の大きさです。
大きくできます。
小さくもできます。
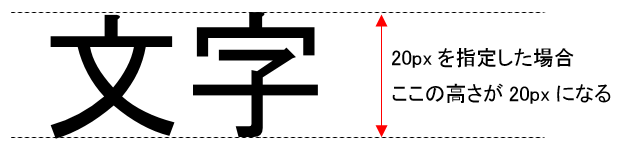
指定した数値は、文字の高さに反映されます。
20pxを指定すると、高さが 20pxある文字が表示されます。
Syntax
セレクタ {
font-size: 大きさの指定;
}
「大きさの指定」の部分に、数値と単位を入れることで指定することができます。他にも smallなどのキーワードでも指定することができます。
基本の大きさです。
大きくできます。
小さくもできます。
HTML source
<p>基本の大きさです。</p>
<p class="sample01">大きくできます。</p>
<p class="sample02">小さくもできます。</p>
CSS source
sample01 {
font-size: 40px;
}
sample02 {
font-size: 10px;
}
font-sizeは、色々な単位で大きさを指定することができます。
基本の大きさです。
20pxの文字です。
font-size: 30px; を指定。
基本の大きさです。
20pxの文字です。
font-size: 1.5em; を指定。
基本の大きさです。
20pxの文字です。
font-size: 1.5rem; を指定。
基本の大きさです。
20pxの文字です。
font-size: 3ex; を指定。
基本の大きさです。
20pxの文字です。
font-size: 3vh; を指定。
基本の大きさです。
20pxの文字です。
font-size: 3vw; を指定。
基本の大きさです。
20pxの文字です。
font-size: 150%; を指定。
大きさを具体的に決めてしまう絶対指定と、他の要素を基準にする相対指定があるという感じです。
px以外の単位は、他の要素の文字サイズ指定の影響を受けてしまいます。この文字は絶対にサイズを変えたくないという時は、pxでしっかり決めてしまいましょう。
スマホの時もパソコンと同じ HTMLソースを使う、レスポンシブというやり方があると思います。その場合は remがおすすめです。
「パソコンで 20pxで指定した文字だと、スマホの時は大きすぎて読みづらくなる...」
こういったケースに、いちいち全てのフォントを調整するのはなかなか骨の折れる作業です。
しかし remで指定しておけば、<html>タグのフォントサイズを調整するだけで全てのフォントのサイズを調整することができます。
細かい調整は必要だと思いますが、pxなどで指定しているよりも楽に調整が可能だと思います。
<p style="font-size:12px;">文字の大きさ 12px</p>
<p style="font-size:12em;">文字の大きさ 12em</p>
<p style="font-size:12ex;">文字の大きさ 12ex</p>
<p style="font-size:80%;">文字の大きさ 80%</p>
<p style="font-size:100%;">文字の大きさ 100%</p>
<p style="font-size:120%;">文字の大きさ 120%</p>
<p style="font-size:xx-small;">文字の大きさ xx-small</p>
<p style="font-size:x-small;">文字の大きさ x-small</p>
<p style="font-size:small;">文字の大きさ small</p>
<p style="font-size:medium;">文字の大きさ medium</p>
<p style="font-size:large;">文字の大きさ large</p>
<p style="font-size:x-large;">文字の大きさ x-large</p>
<p style="font-size:xx-large;">文字の大きさ xx-large</p>
文字の大きさ 12px
文字の大きさ 12em
文字の大きさ 12ex
文字の大きさ 80%
文字の大きさ 100%
文字の大きさ 120%
文字の大きさ xx-small
文字の大きさ x-small
文字の大きさ small
文字の大きさ medium
文字の大きさ large
文字の大きさ x-large
文字の大きさ xx-large