CSS
The text-decoration-thickness property is a CSS property used to specify the thickness of the underline, overline, line-through, or double line for text.
text-decoration-thickness プロパティ
text-decoration-thicknessプロパティは、テキストの装飾線の太さを指定するための CSSプロパティです。このプロパティは、text-decoration-lineプロパティで指定された架線、上線、打ち消し線、または二重線の太さを変更することができます。
text-decoration-thicknessプロパティの値は、絶対巷は相対値で指定できます。絶対値は、長さ単位(px、mm、cmなど)で指定され、相対値は、フォントサイズに基づいて指定されます。
以下は、text-decoration-thicknessプロパティの使用例です。
.text [
text-decoration-line: underline;
text-decoration-thickness: 2px;
]
Sample
この例では、textクラスに対して、下線の太さを2ピクセルに設定しています。
また、text-decoration-thicknessプロパティは、text-decoration-styleプロパティと組み合わせて使用することができます。text-decoration-styleプロパティは、下線、上線、打ち消し線、または二重線のスタイルを指定するためのプロパティです。以下は、text-decoration-thicknessプロパティとtext-decoration-styleプロパティを組み合わせた例です。
.text [
text-decoration-line: underline;
text-decoration-style: dotted;
text-decoration-thickness: 0.1em;
]
Sample
この例では、textクラスに対して、点線の下線を0.1emの太さで設定しています。
text-decoration-thicknessプロパティは、テキストの装飾線をカスタマイズするための非常に便利なプロパティです。ただし、ブラウザによってサポートされていない場合があるため、使用する前にブラウザの互換性を確認することが重要です。→ Browser support
text-decoration-thicknessで指定できる値
text-decoration-thicknessのプロパティの値は
- キーワード
- 数値による長さの指定
- パーセント
による指定方法があります。
構文
/* 構文 */
text-decoration-thickness: [線の太さの値];
/* キーワード */
text-decoration-thickness: auto;
/* フォントの情報に含まれていればその値を使う */
text-decoration-thickness: from-font;
/* 数値 */
text-decoration-thickness: .1rem;
text-decoration-thickness: 5x;
/* パーセント */
text-decoration-thickness: 30%;
Sample
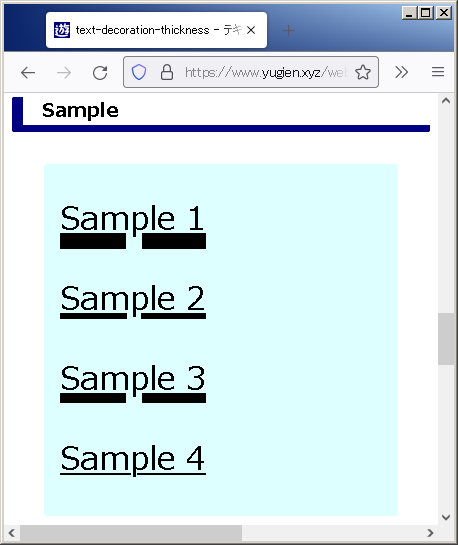
Sample 1
Sample 2
Sample 3
Sample 4
HTML source
<p class="sample1">Sample 1</p>
<p class="sample2">Sample 2</p>
<p class="sample3">Sample 3</p>
<p class="sample4">Sample 4</p>
CSS source
p {
font-size: 2rem;
text-decoration-line: underline;
}
.sample1 {
text-decoration-thickness: 1rem;
}
.sample2 {
text-decoration-thickness: 6px;
}
.sample3 {
text-decoration-thickness: 30%;
}
text-decoration-thicknessプロパティが効くブラウザでは下図のように見えるはずです。
Browser support