
Cascading Style Sheets user-select property.
user-selectは CSSのプロパティで、ユーザーが文章や画像などの要素を範囲選択できるかどうかを制御します。具体的には、コピー操作などをできないようにすることなどが可能です。これは、テキストボックスを除いて、クロームとして読み込まれたコンテンツには何の影響も与えません。
ただし、ブラウザ毎に挙動が異なるため、ベンダープレフィックスが必要となります。
Sample
このテキストは普通に選択できるはずです。
このテキストは選択できない設定になっています。
一度のクリックで、このテキスト全体を選択できると思います。
HTML source
<p>このテキストは普通に選択できるはずです。</p>
<p class="unselectable">このテキストは選択できない設定になっています。</p>
<p class="all">一度のクリックで、このテキスト全体を選択できると思います。</p>
CSS source
.unselectable {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.all {
-moz-user-select: all;
-webkit-user-select: all;
-ms-user-select: all;
user-select: all;
}
/* キーワード値 */
user-select: none;
user-select: auto;
user-select: text;
user-select: contain;
user-select: all;
/* グローバル値 */
user-select: inherit;
user-select: initial;
user-select: unset;
/* Mozilla 特有の値 */
-moz-user-select: none;
-moz-user-select: text;
-moz-user-select: all;
/* WebKit 特有の値 */
-webkit-user-select: none;
-webkit-user-select: text;
-webkit-user-select: all;
/* Safariでは動作しません。"none"または"text"を使ってください。さもないと、<html>コンテナーで入力可能になってしまいます。 */
/* Microsoft 特有の値 */
-ms-user-select: none;
-ms-user-select: text;
-ms-user-select: element;
メモ:CSS UI 4では、user-selectのelementはcontainへと名称が変わります。
まずは全体を選択できないように設定します。
Sample
このテキストは選択できない設定になっています。
HTML source
<p class="unselectable">このテキストは選択できない設定になっています。</p>
CSS source
.unselectable {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
次に、一部だけを選択可能にするためのに、user-select: none;(選択不可)だけではなく、範囲選択を可能にする user-select: text; も用意します。
CSS source
.unselectable {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.text-select {
-moz-user-select: text;
-webkit-user-select: text;
-ms-user-select: text;
user-select: text;
}
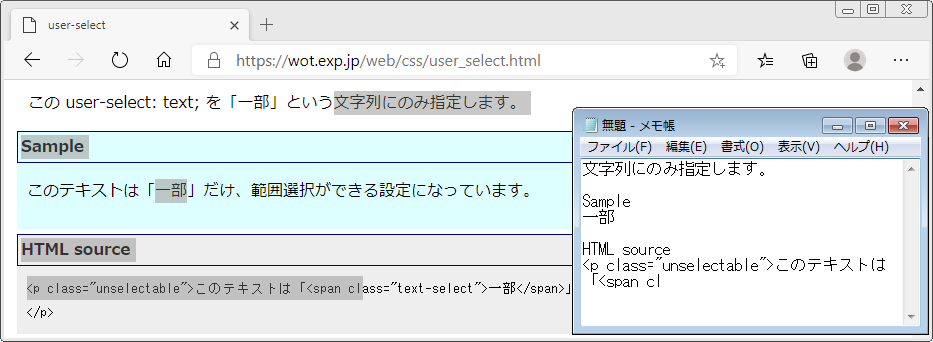
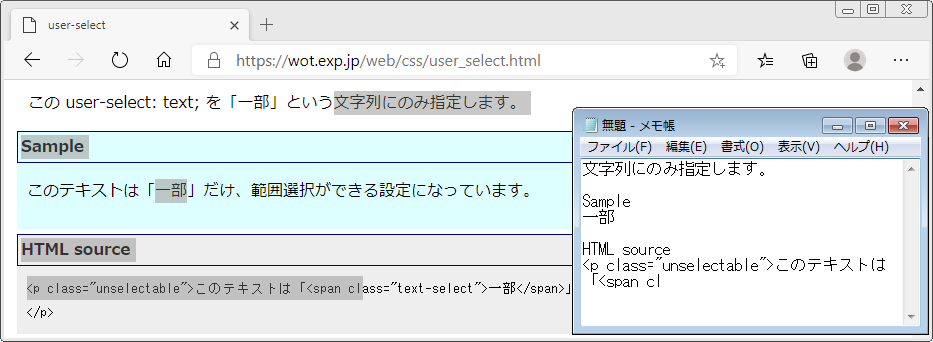
この user-select: text; を「一部」という文字列にのみ指定します。
Sample
このテキストは「一部」だけ、範囲選択ができる設定になっています。
HTML source
<p class="unselectable">このテキストは「<span class="text-select">一部</span>」だけ、範囲選択ができる設定になっています。</p>

2020/07/16現在、上記画像のように意図したとおりに動作したブラウザは、
以上の4つです。
これらでは、思った効果を得ることはできませんでした。かと言って全く対応していないわけではないので、使い方次第では有効となりそうです。
この user-selectは「テキスト選択をさせないため」のプロパティとして紹介されがちですが、逆に「テキスト選択をさせるため」として利用することもできそうです。
タブ切り替えのトリガーなど、JavaScriptで動きを制御している要素では「テキスト選択ができない」といった状況に陥っているものがありますが、そういった場合、該当要素に user-select: text; を設定することで、テキストが選択できるようになるようです。
CSSの -webkit-user-selectプロパティを JavaScriptから参照又は設定するには、styleオブジェクトの WebkitUserSelectプロパティを参照又は設定する。
document.body.style.webkitUserSelect = 'text';
最近では、Webベースでアプリを作成した場合に、ネイティブアプリっぽい表現を実現したい場合などに用いるケースがあります。下記で追加しているプロパティ「touch-callout」はIOS端末などでテキストを長押しした際のサブメニューの表示を制御することができます。
Sample
テキストと画像を選択できない設定にしてみました。

CSS source
.sample {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
touch-callout: none;
}
HTML source
<div class="sample">
<p>テキストと画像を選択できない設定にしてみました。</p>
<img src="imgs/programming_woman.jpg" alt="プログラミングする女性の画像">
</div>