HTML
Alt text is the short line that tells what an image means or does when the image can’t be seen; keep it brief, use alt="" for decoration, and write the action for links or buttons.
alt 属性
画像が見えないときに「何の画像か」「何が起きるか」をひと言で伝えるための文字がaltで、装飾はalt=""、リンクやボタンは目的を書くのが基本。
ケース別:良いalt/悪いalt(10秒メモ+短いサンプル) alt 属性とは? 仕様で示される altテキストの考え方(要点) 検索エンジンの画像理解に役立つ 画像の代替テキスト alt属性と title属性の違い 多数のキーワードを詰め込まない 装飾目的の画像の場合、alt属性は空でもよい 見出し・リンクとして画像を使う場合は必ず alt属性を記述する
alt属性を簡単に確認できる方法(alt属性 確認方法)
ブラウザの開発者ツール(DevTools)で確認する Chrome拡張機能「Alt&Meta viewer」を使う方法
altテキストは普段は見えない(表示がないのは正常) よくある質問 “よくあるエラー”早見表
ケース別:良いalt/悪いalt(10秒メモ+短いサンプル)
altは「画像の意味や目的をひと言で」。装飾は alt=""、操作は「何が起きるか」を短く書くのが基本です。
写真・イラスト
種類は書かず、何が描かれているか を短く。
悪い例:
<img src="cat.jpg" alt="画像 猫の写真">
良い例:
<img src="cat.jpg" alt="子猫が丸まって眠っている">
テキストを含む画像
画像の文字は短文ならそのまま altへ、長文は要点だけ にして本文で補う。
<img src="sale.png" alt="本日限定 50%OFF">
リンク・ボタンの画像
見た目ではなく目的 を書く。
悪い例:
<a href="/cart"><img src="cart.png" alt="カートのアイコン"></a>
良い例:
<a href="/cart"><img src="cart.png" alt="カートを見る"></a>
リンク内にテキストがあるなら、画像は装飾扱いで alt="" にする。
<a href="/cart"><img src="cart.png" alt="">カートを見る</a>
ロゴ(ホームへのリンク)
トップページへのリンクなら、見た目の説明ではなく サイト名 を書く。
<a href="/"><img src="logo.svg" alt="Yugien"></a>
グラフ・図
altは要点だけ 、詳しくは本文で補う。
<img src="sales.png" alt="売上は4月にピーク">
装飾
必ず空alt(意味なしを明示)。
<img src="divider.svg" alt="">
input type="image"ボタンの用件 を書く。
<input type="image" src="search.png" alt="検索">
イメージマップのarea
各エリアの行き先・目的 を書く。
<area shape="rect" coords="..." href="/news" alt="お知らせを見る">
決め台詞: 「altは“画像の意味をひと言で”。装飾は空、操作は目的。
alt 属性とは?
alt属性は、しばしば "alternative text"(代替テキスト)の略として説明される属性で、画像の代わりとなるテキストを指定します。
画像が読み込まれない場合でも、ページの意味が伝わるようにするため、また検索エンジンが内容を把握しやすくするために役立ちます。とくに視覚障害のあるユーザーにとって大切です。
alt属性は、以下のように指定することができます。
<img src="example.jpg" alt="青い空に白い雲が広がっている">
altの文章は短く自然に。周辺に同じ内容のテキストがある場合は繰り返しを避けます。ただし、画像そのものが文字ならその文字をそのまま alt にします。<figure> と <figcaption> で同等の説明がある場合は、alt="" としてもかまいません。
装飾目的の画像は、alt=""(空の alt)を必ず指定します(属性そのものは省略しません)。意味のある画像では、短く自然な日本語で内容や目的を伝えます。
alt属性を適切に記述することで、検索エンジンとユーザー、両者に優しいサイトに近づきます。しかし、alt属性を適切に記述したからといって急激に掲載順位が上がるわけではありません。alt属性の機能は、あくまで検索エンジンに適切な画像内容を伝えることであり、コンテンツを検索エンジンやユーザーにわかりやすくする役割を担うものです。
仕様で示される altテキストの考え方(要点)
HTML の仕様(現在は WHATWG の Living Standard)では、alt に入れるテキストの考え方が示されています。
単に「画像のタイトル」ではなく、画像が表す内容を短い文章で伝えます。たとえば画像が見えなくても、本文と代替テキストだけで意味がつながる(文脈が途切れない)書き方を目指します。
検索エンジンの画像理解に役立つ
検索エンジンが画像のみでその内容を完全に理解することは困難だといわれています。そのため、画像の正確な内容を伝えるには、下記のような手段で情報を補足する必要があります。
タグに含まれる alt属性
画像周辺のテキスト
画像リンクのアンカーテキスト(リンク先の意味を示す文)
画像のファイル名
画像のサイトマップ(Image Sitemap)
上記の中でも alt は基本の手段です。画像の内容をタグ内で簡潔に示すことで、検索エンジンが理解しやすくなります。画像検索の理解を助けるうえで土台となる要素と考えておくと安心です。
適切な alt はユーザーと検索の両方に伝わりやすくし、結果として発見されやすさにつながります(ただし順位を直接保証するものではありません)。
画像の代替テキスト
alt 属性は検索エンジンだけではなく、ユーザーの役にも立ちます。例えば、通信状態が悪く画像が表示されない場合、テキストで画像の内容を補完してくれたり、音声読み上げ機能を使用した際の読み上げテキストとして役立ったりします。
視覚障害を持った方や高齢者の方、また通信環境の良し悪しに関わらず利用の際の手助けになります。alt属性を適切に記述していると、検索エンジンだけでなくユーザーにとっても「利用しやすいコンテンツ」になるのです。
alt属性と title属性の違い
注意: title は多くの支援技術やモバイルで読まれない/表示されないことがあります。title は“補足メモ”として使い、alt の代わりにしないのが安全です。
alt は画像の代わりのテキスト、title は要素に付ける補足メモ(ヒント程度)です。title はツールチップとして表示されることがありますが、モバイルでは出ないことが多く、alt の代わりにはなりません。
PC環境の一部ブラウザでは、title 属性を記述した画像の上にカーソルをのせると吹き出し(ツールチップ)が表示されることがあります。ただしモバイルでは表示されないことが多く、ユーザー全員に期待できる動作ではありません。
さらにもう一つの違いとして、alt属性は主に <img> 要素で使いますが、<input type="image"> と、イメージマップの <area> にも設定できます。一方、title属性はグローバル属性なので、画像やテキストなど多くの要素に設定できます。
また、alt属性と title属性を誤解してしまう方が多いです。title属性を alt属性と勘違いしてしまい、「alt属性が表示されない」と思い込んでしまっているケースがみられるようです。
多数のキーワードを詰め込まない
alt属性にキーワードを詰め込みすぎるのは控えましょう。
また、過度な詰め込みは品質評価の低下につながりやすいと言われます。画像に関係のない語の追加は避け、必要な情報だけを自然な日本語で短く書きましょう。
キーワードではなく、“何を表すか”をひと言で書く。
装飾目的の画像の場合、alt属性は空でもよい
原則として <img> には alt を付けます。装飾目的の画像は alt=""(空の alt)を指定します。
記述の必要がない例として、意味を持たない装飾目的で使われる画像があげられます。背景画像やラインマーカーがこれに当てはまります。これらは装飾目的で使用しているため、コンテンツとして意味をもちません。
意味をもたない画像の場合は、alt=""(空の alt)を必ず指定します(属性そのものは省略しません)。
ここでのポイントは「alt=""」の "" の中には何も入れないこと(スペースも入れない)です。alt="" 自体は必ず書きます。
なお、CSS の背景画像は HTML の属性ではないため alt は付きません(装飾として使い、意味が必要なら本文テキストで補います)。
インラインの <svg> 要素には alt はありません。意味を伝える場合は、<title> や <desc> を入れる/本文テキストで補うなどの方法を使います。
見出し・リンクとして画像を使う場合は必ず alt属性を記述する
見出し(h1〜h6)やリンク(a)として画像だけを置く場合は、「何の見出しか/どこへ移動するか」が伝わる alt を必ず記述します。
なお、リンク内に画像とあわせてテキストも入っている場合は、同じ内容を alt に重ねず alt="" として重複を避けても構いません。
<title> 要素は文書のタイトルを表す要素であり、本文中に画像を置く場所ではありません(画像と alt の話題とは別物です)。
リンク内の画像では、alt がリンクの目的を伝える手がかりになります。alt が空や不適切だと、ユーザーにも検索にも意図が伝わりにくくなります。
alt属性を簡単に確認できる方法(alt属性 確認方法)
alt属性が適切に記述されているかを確認する方法として、以下の2通りの方法を紹介します。
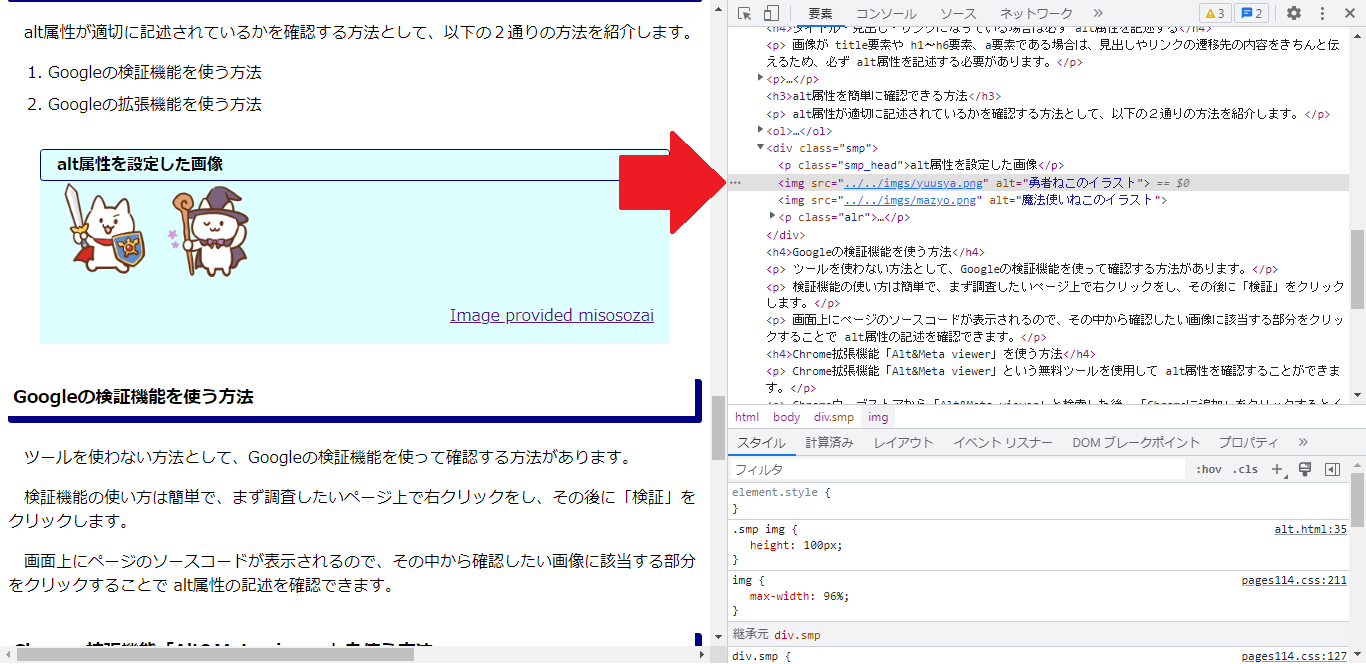
ブラウザの開発者ツール(DevTools)で確認する方法
Googleの拡張機能を使う方法
alt属性を設定した画像
追加ツールなしで確認するなら、ブラウザの開発者ツール(DevTools)が手軽です。
調べたい画像を右クリックして「検証」を選ぶと、対応する HTML(<img>)がハイライト表示され、alt の有無や内容をすぐ確認できます。
Chrome拡張機能「Alt&Meta viewer」という無料ツールを使用して alt属性を確認することができます。
Chrome ウェブストアで「Alt&Meta viewer」を検索し、「Chrome に追加」をクリックするとインストールできます。
このツールを使用すると、alt属性やtitle属性をツールチップとして表示できます。
※ これは開発向けの“確認用表示” です。スクリーンリーダーの読み上げ順序や実際のユーザー体験を再現するものではありません。
Chromeブラウザの右上の「Alt」をクリックするだけで、alt属性が記述されているのか簡単に確認できます。
altテキストは普段は見えない(表示がないのは正常)
alt はふだん画面には表示されません。画像が壊れて読めないときや、画像を表示できない環境・テキストブラウザなどで、代わりに意味を伝えるためのテキストです。
見え方はブラウザや環境に左右され、スマートフォンを含め多くの環境ではツールチップのように常時表示されるものではありません(読み上げソフトは alt を参照します)。
注意: alt 自体はツールチップにはなりません。ツールチップの表示は title によるもので、モバイルでは出ないことが多いです。
よくある質問
Q. altは短い方がいい?
A. 目安は“ひと言か二言”。読み上げを邪魔しない長さで、要点だけにします。
Q. 装飾画像はどうする?
A. alt="" を明示します(未指定ではなく“空を指定”)。通常はこれだけで十分 です。特別な場合(フォーカスが当たる要素の中にある等)だけ aria-hidden="true" を検討します。
Q. リンク画像はどう書く?
A. 見た目ではなく目的(例:alt="問い合わせフォームへ")。
Q. titleがあればaltは不要?
A. いいえ。titleはツールチップで、モバイルでは出ません。altの代わりにはなりません。
Q. グラフの画像は?
A. altは要点だけ。詳細は本文(周辺テキストやキャプション)で補います。
Q. input type="image" のaltは?
A. ボタンの用件を短く(例:alt="検索"、alt="送信")。
Q. イメージマップのareaは?
A. 各エリアごとにどこへ行く/何をするが分かるaltを書きます。
“よくあるエラー”早見表
alt 未指定(<img> に alt がない)
スクリーンリーダーで意味が落ちる。最低でも alt="" を書く。
装飾画像に説明文altを入れる
読み上げのノイズ。装飾は alt="" を明示。
リンク画像のaltが「アイコン名」
目的が伝わらない。例:alt="カートを見る" のように“結果”を書く。
グラフのaltが長文
要点だけにし、詳細は本文で補う。
titleで代替しているtitleはツールチップ用。altの代わりにならない。英語羅列やキーワード詰め込み
読み上げの邪魔。自然な日本語で“意味だけ”短く。
input type="image" のaltが空何のボタンか不明。「検索」「送信」など目的を書く。
イメージマップareaのalt不足
各エリアごとに行き先や目的をaltに。
ファイル名(IMG_1234.png など)をそのままaltに
意味が伝わらない。短い日本語で“何の画像か/何が起きるか”を書く。
Home サイトのトップページ
HTML (HyperText Markup Language) ウェブページの基本的な構造を作成します。見出し、段落、リンク、画像などの要素を定義します。
a 要素 href属性が指定されていれば、ハイパーリンクを表します。
figcaption 要素 図画のキャプション
figure 要素 キャプション付き図画
h1~h6 要素 セクションに見出しを付けます。
img 要素 イメージ
title 要素 ドキュメントのタイトル
グローバル属性
title 属性 要素に関する補足情報を指定する属性。PC環境の一部ブラウザでは、要素にマウスを当てるとタイトルがツールチップとして表示されることがあります。モバイルでは表示されないことが多く、ユーザー全員に期待できる動作ではありません。
CSS (Cascading Style Sheets) ウェブページのデザインやレイアウトを設定します。色、フォント、レイアウトなどのスタイルを指定します。
JavaScript ウェブページにインタラクティブな動作を追加します。フォームの検証、アニメーション、リアルタイムのデータ処理などを行います。
PHP (Hypertext Preprocessor) サーバー上で動作してデータベースと連携し、動的なWebページを簡単に作成できるスクリプト言語です。