
HyperText Markup Language bdi element.
bdi要素は、文字列の適切な書字方向が自動的に判別される「双方向アルゴリズム」の適用される範囲を指定します。例えば、日本語の文章に書字方向の異なるアラビア語を混在させるときに、その範囲を指定することで書字方向の誤判断を防げます。これは特に、Webサイトがテキストを動的に挿入し、挿入されるテキストの書字方向が不明な場合に便利です。
双方向のテキストとは、
これらの両方を含むテキストであり、英語(日本語)の文字列の中に埋め込まれたアラビア語の引用のようなものです。ブラウザーはこれを扱うために、Unicode Bidirectional Algorithm を実装しています。このアルゴリズムでは、文字には暗黙の書字方向が与えられます。例えば、ラテン文字は左書きとして扱われるのに対し、アラビア文字は右書きとして扱われます。その他の一部の文字(空白や一部の区切り文字など)は中立として扱われ、周囲の文字に従って書字方向が割り当てられます。
ふつう、書字方向アルゴリズムは特別なマークアップを行わずに正しく動作しますが、時々、アルゴリズムだけでは判断を誤ったり、判別できずにおかしな表示になってしまうことがありますので、そういった場合に bdi要素の出番です。
bdi要素はテキストを囲んで、書字方向アルゴリズムにこのテキストが周囲から独立していることを指示します。これは2通りの動作をします。
<bdi>書字方向が異なるテキストを表します</bdi>
この要素は、他のすべての HTML要素と同様にグローバル属性に対応していますが、dir属性の挙動が普通とは異なります。初期値は auto であり、親要素から値を継承しないことを示します。つまり、 dir属性に rtl または ltr のどちらかの値を指定しない限り、ユーザーエージェントは bdi要素の内容に基づいて正しい方向を自動的に特定しようとします。
ここの例は、ランキングをイメージしたものにアラビア語の名前が混在している場合の bdi要素の使い方です。
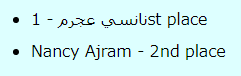
bdi要素がなく右書きを含む場合
HTML source
<ul>
<li>نانسي عجرم - 1st place</li>
<li>Nancy Ajram - 2nd place</li>
</ul>

ブラウザやエディタなどの環境によっては見た目が違っているかもしれませんが、私の場合は、エディタで入力段階から書字方向の違いからおかしな表示になってしまいました。「 - (ハイフン)」やアラビア数字(1, 2, 3...)などは書字方向が右書きであっても使われているため、ブラウザが「同じ右書き」と判断してしまいおかしな表示になってしまいました。
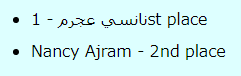
bdi要素を使用して右書きを含む場合
HTML source
<ul>
<li><bdi>نانسي عجرم</bdi> - 1st place</li>
<li>Nancy Ajram - 2nd place</li>
</ul>
アラビア語の名前の部分を bdi要素で囲って記述しています。この bdi要素がブラウザに、名前(نانسي عجرم)の部分をまわりの文字列から分離することを指示するので、思った通りの文字列順に並べることができました。