
↓↑

HyperText Markup Language details element.
details要素は、ユーザーが追加で得ることのできる備考や操作手段などの詳細情報であることを示す際に使用します。
もし、details要素の子要素として summary要素が存在する場合には、summary要素の内容が、この詳細情報の要約となります。summary要素が存在しない場合には、ブラウザが details要素の内容を要約するかもしれません。
尚、details要素を脚注に使用することは推奨されていません。(脚注であることを明示的に表す専用のタグはありません)
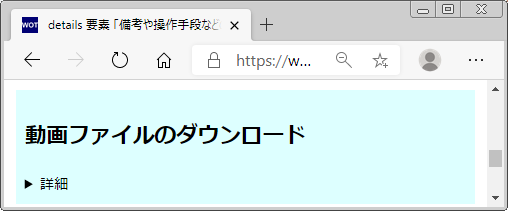
動画ファイルのダウンロード
HTML source
<p class="mytitle">動画ファイルのダウンロード</p>
<details>
<summary>『sample.mp4』をダウンロードしています。</summary>
<dl>
<dt>ファイル名:</dt>
<dd>sample.mp4</dd>
<dt>ファイル形式:</dt>
<dd>MPEG-4</dd>
<dt>ファイル容量:</dt>
<dd>6.55MB</dd>
<dt>画面サイズ:</dt>
<dd>320×240</dd>
<dt>再生時間:</dt>
<dd>24秒</dd>
<dt>転送速度:</dt>
<dd>452KB/秒</dd>
</dl>
</details>
CSS source
.mytitle {
font-size: 1.5em;
font-weight: bold;
}
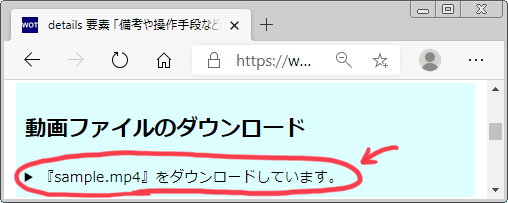
summary 要素で指定した ▶︎ マーク以下のいずれかの場所(文字列等)をクリックすると dl 要素で指定した内容が表示されます。

↓↑

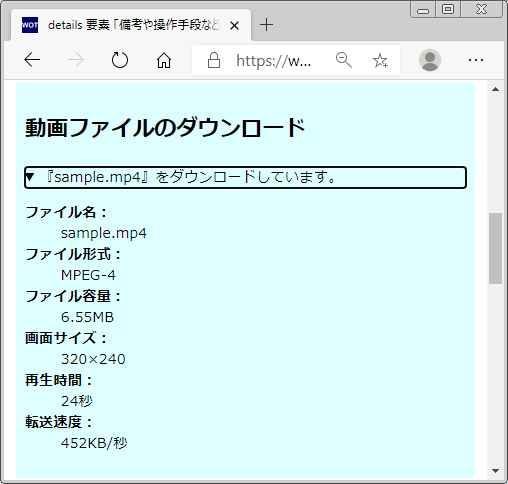
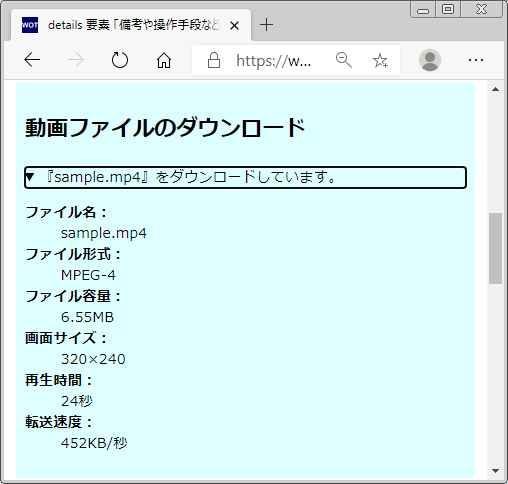
「Sample source 1」 の details 要素に open 属性を追加すると折りたたみ部分が開いた状態で表示されます。
動画ファイルのダウンロード
HTML source
<p class="mytitle">動画ファイルのダウンロード</p>
<details open>
<summary>『sample.mp4』をダウンロードしています。</summary>
<dl>
<dt>ファイル名:</dt>
<dd>sample.mp4</dd>
<dt>ファイル形式:</dt>
<dd>MPEG-4</dd>
<dt>ファイル容量:</dt>
<dd>6.55MB</dd>
<dt>画面サイズ:</dt>
<dd>320×240</dd>
<dt>再生時間:</dt>
<dd>24秒</dd>
<dt>転送速度:</dt>
<dd>452KB/秒</dd>
</dl>
</details>
CSS source
.mytitle {
font-size: 1.5em;
font-weight: bold;
}
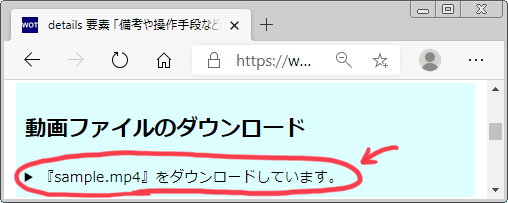
これは推奨出来ない内容ですが、「Sample source 1」を summary 要素なしで書くと次のようになります。
動画ファイルのダウンロード
『sample.mp4』をダウンロードしています。
このような場合、ブラウザは既定の概要文字列を表示します。お使いのブラウザやサーバ環境によって表示される文字列が違っているかもしれません。
HTML source
<p class="mytitle">動画ファイルのダウンロード</p>
<details>
<p>『sample.mp4』をダウンロードしています。</p>
<dl>
<dt>ファイル名:</dt>
<dd>sample.mp4</dd>
<dt>ファイル形式:</dt>
<dd>MPEG-4</dd>
<dt>ファイル容量:</dt>
<dd>6.55MB</dd>
<dt>画面サイズ:</dt>
<dd>320×240</dd>
<dt>再生時間:</dt>
<dd>24秒</dd>
<dt>転送速度:</dt>
<dd>452KB/秒</dd>
</dl>
</details>
CSS source
.mytitle {
font-size: 1.5em;
font-weight: bold;
}

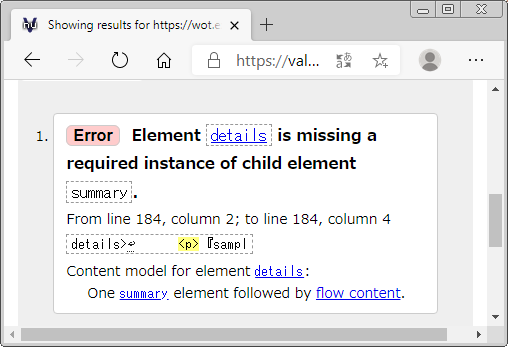
ただし、「W3C Markup Validation Service」こちらで構文チェックを行うとエラーになってしまい、summary 要素が必須だと表示されましたので、必ず summary 要素を使うようにした方がよさそうです。