Firefoxでのレンダリング例

HyperText Markup Language rp element.
rp要素は、ruby要素に対応していないブラウザに対して、ルビに括弧を付けるために使います。
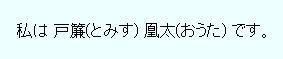
rp要素のマークアップ例のサンプル
私は 戸簾 凰太 です。
HTML source
<p>私は
<ruby>
戸簾<rp>(</rp><rt>とみす</rt><rp>)</rp>
凰太<rp>(</rp><rt>おうた</rt><rp>)</rp>
</ruby>
です。</p>
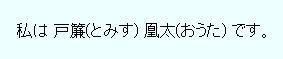
これを ruby要素に対応していないブラウザで表示させると、次のようにレンダリングされます。
Firefoxでのレンダリング例

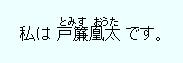
ruby要素に対応したブラウザでは、この rp要素は無視されることになっています。見た目はルビそのものではありませんが、日本語の文章として不自然さはありません。さらに、ruby要素に対応した Chrome であれば、次のようにレンダリングされます。
Chromeでのレンダリング例

このように、rp要素は、ルビを表すためのプログレッシブ・エンハンスメントを実現してくれるのです。つまり、非対応のブラウザであれば、それなりに、そして、対応ブラウザであれば、より良くレンダリングされるわけです。
2013年6月現在の最新版で、Google Chrome、Internet Explorer、Safari 以外のブラウザは ruby要素のレンダリングをサポートしていないため、ルビをマークアップするには、rp要素を使ってルビ・テキストを括弧で囲むのが現実的と言えるでしょう。
rp {
display: none;
}