
The break-before property specifies whether or not a page break, column break, or region break should occur before the specified element.
break-beforeプロパティは、生成されたボックスの前で、ページ、段、領域をどのように区切るかを設定します。ボックスが生成されない場合は、このプロパティは無視されます。なお、改ページを指定する値は印刷時に適用されます。
Syntax
break-before: 値;
区切り位置になる可能性のある場所 (言い換えれば、要素の境界) は、三つのプロパティに影響されます。前の要素の break-after の値、次の要素の break-before の値、包含要素の break-inside の値です。
区切られるかどうかを判断するために、以下の規則が適用されます。
強制的な区切りが適用されると、必要に応じてソフトな区切りが追加される場合がありますが、 avoid に関する値に解決される要素の境界には追加されません。
互換性のため、古い page-break-before はブラウザーから break-before の別名として扱われます。これにより、 page-break-before を使用しているサイトが引き続き設計通りに動作することを保証します。値のサブセットは次のような別名になります。
| page-break-before | break-before |
|---|---|
| auto | auto |
| left | left |
| right | right |
| avoid | avoid |
| always | page |
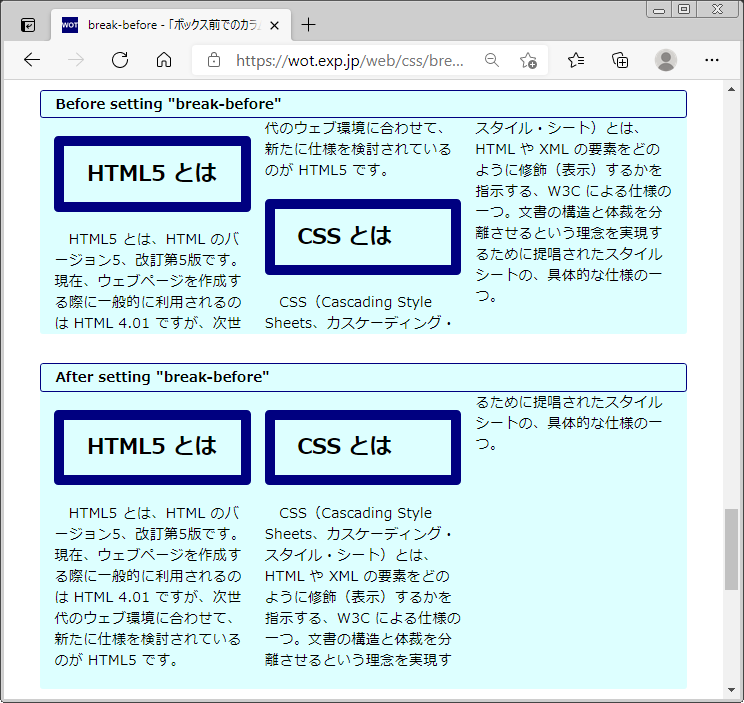
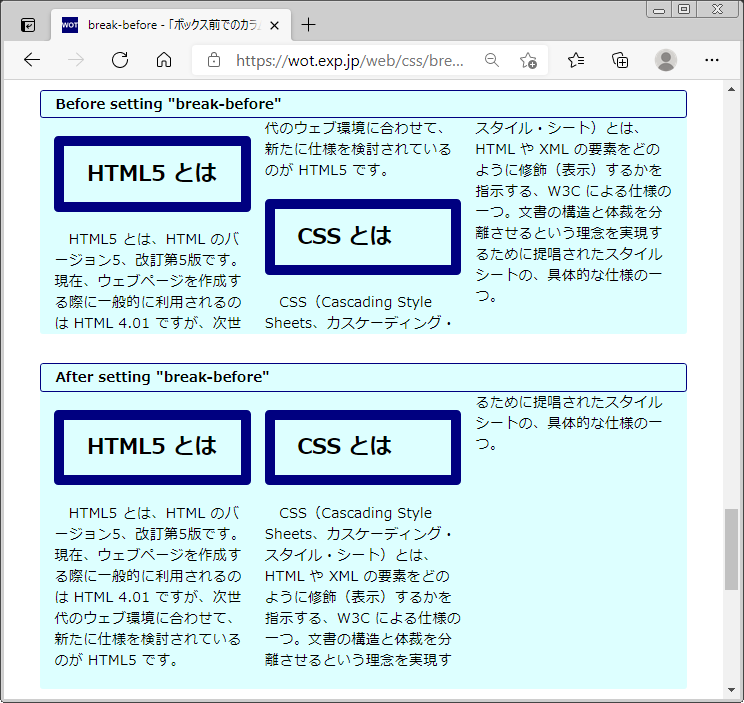
Before setting break-before
HTML5 とは、HTML のバージョン5、改訂第5版です。現在、ウェブページを作成する際に一般的に利用されるのは HTML 4.01 ですが、次世代のウェブ環境に合わせて、新たに仕様を検討されているのが HTML5 です。
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、HTML や XML の要素をどのように修飾(表示)するかを指示する、W3C による仕様の一つ。文書の構造と体裁を分離させるという理念を実現するために提唱されたスタイルシートの、具体的な仕様の一つ。
After setting break-before
HTML5とは、HTML のバージョン5、改訂第5版です。現在、ウェブページを作成する際に一般的に利用されるのは HTML 4.01 ですが、次世代のウェブ環境に合わせて、新たに仕様を検討されているのが HTML5 です。
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、HTML や XML の要素をどのように修飾(表示)するかを指示する、W3C による仕様の一つ。文書の構造と体裁を分離させるという理念を実現するために提唱されたスタイルシートの、具体的な仕様の一つ。
HTML source
<div>
<h2>HTML5 とは</h2>
<p> HTML5とは、...</p>
<h2 class="break">CSS とは</h2>
<p> CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、...</p>
</div>
CSS source
div {
column-count: 3;
}
h2 {
padding: 0.5em 1em;
border: 0.5em solid navy;
border-radius: 0.2em;
}
.break {
break-before: column;
}

column-countを使いカラムを 3 に設定し 3段組のレイアウトにしただけなのが設定前(上段)で、それの2つ目の h2要素(「CSSとは」)に break-before:column; を設定し段区切りを行いました。すると break-beforeを設定した h2要素(「CSSとは」)が段(この例では2段目)の一番上に表示されています。
このページを印刷プレビューで見てみて下さい。h3要素の前で改ページするように設定しています。
CSS source
@media print {
h3 {
break-before: page;
}
}
実際に印刷した場合のサンプルPDF → こちら