
CSS dark mode is a technique that uses media queries or JavaScript to switch a website's color scheme to a dark theme based on the user's settings or actions.
CSSで Webサイトのダークモードへ対応するには、prefers-color-schemeというメディア特性を利用し、その中にダークモード時に適用したい CSSを記述します。
CSS
@media (prefers-color-scheme: dark){
body {
background-color: #000000;
color: #ffffff;
}
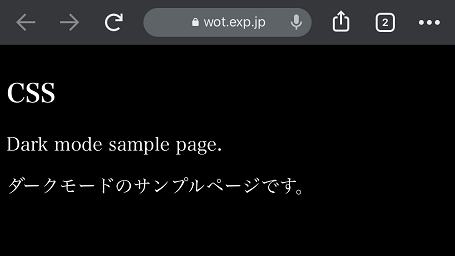
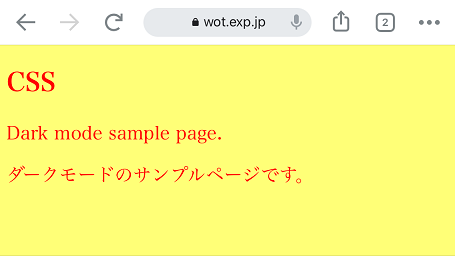
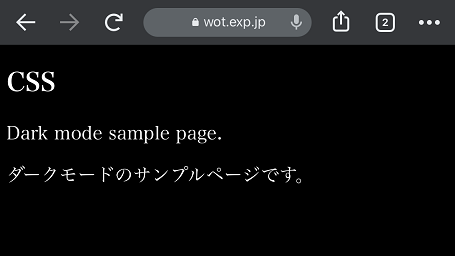
}>> サンプルページ


>> サンプルページ
ダークモード時に適用したい CSSを記述する場合は、必ずライトモード時に適用する CSSの記述の後に書くようにしましょう。先にダークモード時に適用したい CSSを書いて、後ろにライトモード時に適用したい CSSを書いてしまうとダークモードの設定をかき消してしまうようです。
不適切な記述例
CSS
@media (prefers-color-scheme: dark){
body {
background-color: #000000;
color: #ffffff;
}
}
body {
background-color: #ffff77;
color: #ff0000;
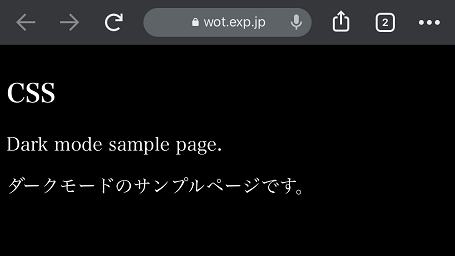
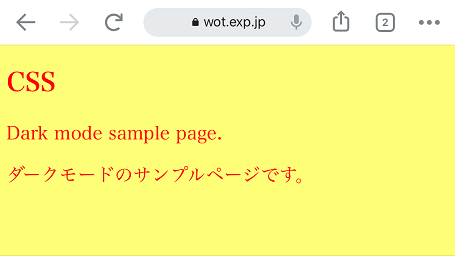
}>> サンプルページ


>> サンプルページ
この不適切な記述例だと、ダークモードでもライトモードでも同じように表示されてしまいました。
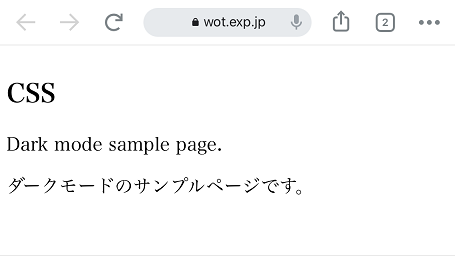
記述の順番を入れ替えると正しく表示されました。
適切な記述例
CSS
body {
background-color: #ffff77;
color: #ff0000;
}
@media (prefers-color-scheme: dark){
body {
background-color: #000000;
color: #ffffff;
}
}>> サンプルページ


>> サンプルページ
このページでは説明のしやすさから使っていますが、テキストのカラーにはピュアホワイト(#ffffff)を避けることをお勧めします。同時に、背景のカラーにもピュアブラック(#000000)を避けることをお勧めします。サイトのデザインにもよりますが、真っ黒な背景に真っ白な文字を配置すると、文字が光って見えてせっかくのダークモードでも目が痛くなってしまうこともあるようです。
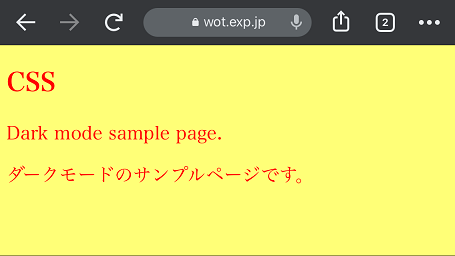
Text sample for dark mode
Text sample for dark mode
このサンプルは、上が「真っ黒背景に真っ白文字」となっています。下は当サイトでこれを記述時に採用しているカラーです(適宜変更すると思います)。
HTML
<p class="sample1">Text sample for dark mode</p>
<p class="sample2">Text sample for dark mode</p>CSS
.sample1 {
background-color: #000000;
color: #ffffff;
padding: 1em;
margin-bottom: 0;
}
.sample2 {
background-color: #080f04;
color: #fbfbfa;
padding: 1em;
margin-top: 0;
}リンクに使用するアクセントカラーは背景をダークにすると粗く見えてしまうため、彩度の低いもので上書きします。
写真画像も背景がダークだと粗く見えます。多くの人がダークモードで彩度を下げた画像を好むことが判明しています。
ベクター画像は異なる方法で処理するため、より具体的なセレクタを使用します。