
HyperText Markup Language datalist element.
datalist要素は、HTML5から新たに追加された要素で、フォームの入力欄などで入力候補となるデータリストを定義します。各データのリスト項目は、option要素で定義します。datalist要素をサポートしたブラウザでは、option要素で指定された値がユーザーに対して入力候補として提案表示されます。
基本的には、次のように value属性を使って指定することをお勧めします。(未対応のブラウザで選択肢が表示されないようにするため)
HTML
<datalist id="example">
<option value="選択肢1"></option>
<option value="選択肢2"></option>
<option value="選択肢3"></option>
</datalist>datalist要素を使って作成するインターフェースの具体的な例を挙げると、 検索エンジンでキーワードの入力候補を表示するオートコンプリート機能などです。 この場合、キーワードの入力欄は input要素で作成しますが、input要素の list属性の値と、datalist要素の id属性の値を同じにして、入力欄とデータリストを関連付けます。
datalist要素の内容には、option要素の他にフレージング・コンテンツも含めることができます。
HTML
<datalist id="example">
<option value="選択肢1"></option>
<option value="選択肢2"></option>
<option value="選択肢3"></option>
代替コンテンツを配置できます。
</datalist>このフレージング・コンテンツは、datalist要素に対応していないブラウザ向けの代替コンテンツとして使用されます。(datalist要素に対応しているブラウザでは、このコンテンツは表示されません)
<datalist>~</datalist> の内容は、その子要素も含めてブラウザ上では表示されないことになっていますが、未対応のブラウザの場合、表示されてしまうかも?しれませんので注意が必要なようです。
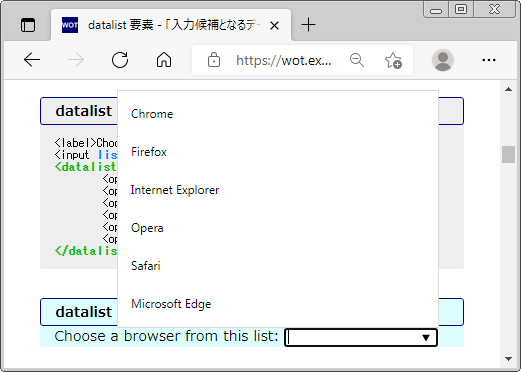
datalist 要素の利用例
HTML
<label>Choose a browser from this list:
<input list="browsers" name="myBrowser"></label>
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
<option value="Microsoft Edge">
</datalist>iPhoneの Safariでは、入力候補が上位2つだけしか表示できないようです。iPadの Safariの場合は上位3つまでのようですが、他のブラウザと同様入力候補のリストが表示されますので問題ないようです。この事からより重要な入力候補がある場合は上位(option要素の先頭)に記述しておく必要があるようです。
datalist要素は、以下のフォーム部品と関連づけることができます。
<option> 要素のどちらか。datalist要素で用意した入力候補は、部分一致で表示されるようです。下の画像をクリックするとGIF動画が表示されますので、確認してみてください。
HTML
<p><input list="example"></p>
<datalist id="example">
<option value="a">
<option value="ab">
<option value="abc">
<option value="abcd">
<option value="abcde">
<option value="abcdef">
</datalist>入力候補が多い場合(14件)の表示例。
HTML
<p><input list="example2"></p>
<datalist id="example2">
<option value="a">
<option value="ab">
<option value="abc">
<option value="abcd">
<option value="abcde">
<option value="abcdef">
<option value="abcdefg">
<option value="abcdefgh">
<option value="abcdefghi">
<option value="abcdefghij">
<option value="abcdefghijk">
<option value="abcdefghijkl">
<option value="abcdefghijklm">
<option value="abcdefghijklmn">
</datalist>Microsoft Edgeにおいては入力候補の数が多すぎると表示されないようです。それ以外のブラウザではリストがスクロール表示され、すべての候補が表示されました。(iPhoneを除く)
上記「Example 1」と同様に「a」から順番に1文字づつ入れて行って入力候補の表示を確認すると「h」までは表示されず「i」で初めて入力候補が表示されました。この事から、「入力候補が多すぎる場合は表示されない」と推測されます。
ウィンドウサイズの縦方向を広げて再検証してみると「d」から入力候補が表示されました。この事から Edgeにおける入力候補の表示される数は縦方向のウィンドウサイズに応じることが推測されます。
datalist要素は、あくまでも入力候補の表示(入力補助機能)であることを考えるとあまり気にしなくても問題ないのかもしれません。Edgeにおいても候補が絞られた際に表示されますし、そもそも候補の数を減らすという手段もありますが、どうしても用意した候補から選択させたい場合は、select要素の使用を検討してみてください。
入力候補として準備する option要素の value属性と label属性の両方を指定した場合の表示例。
1つのリストを2つの入力欄と関連づけた例です。
HTML
<p>browser 1 : <input list="browsers2" name="myBrowser1"></p>
<p>browser 2 : <input list="browsers2" name="myBrowser2"></p>
<datalist id="browsers2">
<option value="Chrome">
<option value="Firefox">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
<option value="Microsoft Edge">
</datalist>browser 1 :
browser 2 :
datalist要素に対して CSSを適用することはできないようです。