
form要素は、サーバーにユーザー入力データを送信するためのメカニズムを提供します。form要素の中に、input要素や select要素などのフォーム・コントロールを入れて使います。
form {
display: block;
}
通常は、フォームで送信されるデータは、ページの文字エンコーディングと同じになります。しかし、accept-charset属性に文字エンコード名を指定すると、フォームに入力されたデータが、指定の文字エンコーディングに変換されて、サーバーに送信されます。
accept-charset属性のマークアップ例
<form action="example.cgi" method="post" accept-charset="EUC-JP">
<p><label>名前:<input type="text" name="name"></label></p>
<p><input type="submit" value="送信"></p>
</form>
この例では、accept-charset属性に EUC-JP が指定されていますので、入力データは EUC-JP に変換された上で、サーバーに送信されることになります。
accept-charset属性には、文字エンコーディング名を複数指定することができます。その場合は、半角スペースで区切ります。
複数の文字エンコーディング名を指定したマークアップ例
<form action="example.cgi" method="post" accept-charset="Shift_JIS EUC-JP">
<p><label>名前:<input type="text" name="name"></label></p>
<p><input type="submit" value="送信"></p>
</form>
この場合は、accept-charset属性に対応したブラウザであれば、指定されたエンコーディング名のうち、最初から順に見ていき、そのブラウザがサポートした文字エンコーディングがあれば、それが採用され、実際のエンコーディングに使われます。この例では、どのブラウザでも、Shift_JIS に変換されて、入力データがサーバに送信されます。
2009年12月時点において、Firefox 3.6、Safari 4、Chrome 4、Opera 10 は accept-charset コンテンツ属性をサポートしていますが、Internet Explorer 8 はサポートしていません。
action属性には、該当のフォームを送信するサーバーの URL を指定します。ただし、もし送信ボタンを表す submitタイプの input要素や、submitタイプの button要素に formaction属性が指定されていたら、その formaction属性が優先されます。詳細については、button 要素をご覧ください。
autocomplete属性は、テキスト入力フィールドなどで、オートコンプリート機能を有効にするか、無効にするかを定義できます。
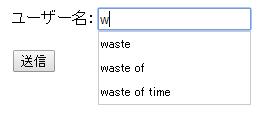
オートコンプリート機能とは、以前に入力したデータをブラウザが覚えておき、次回以降、同じフォームにアクセスしたら、過去に入力したデータの候補を表示して、それを選択するだけで、該当の入力フィールドに値をセットすることができるユーザーインタフェースをユーザーに提供するものです。
この属性は列挙属性です。もし指定するなら、"on" または "off" のいずれかを指定します。"on" はオートコンプリート機能を有効に、"off" は無効にします。
この属性のデフォルト値は "on" です。したがって、オートコンプリート機能を実装したブラウザでは、この属性を指定しなくても、オートコンプリートが有効になります。
オートコンプリート機能を無効にするマークアップ例
<form action="example.cgi" method="post" autocomplete="off">
<p><label>ユーザー名:<input type="text" name="user" /></label></p>
<p><input type="submit" value="送信" /></p>
</form>
入力内容によっては、セキュリティー上の理由から、ブラウザに入力値を記憶させない方が良い場合もあります。その場合は、autocomplete属性に "off" を指定して、オートコンプリート機能を無効にします。
もし、form要素の中にある input要素にも autocomplete属性を指定した場合、たとえ form要素に autocomplete属性が指定されていたとしても、その input要素の autocomplete属性が優先されます。
enctype属性は、フォーム・データをサーバーに送信する際に、どのような形式でデータをエンコードするのかを指定します。このコンテンツ属性は列挙属性で、次の 3つの値のいずれかでなければいけません。
指定がなければ、application/x-www-form-urlencoded が適用されます。
通常のフォームでは、この属性を明示的に指定する必要はありませんが、ファイルを添付するフォームでは、multipart/form-data を指定する必要があります。
また、もし該当のフォームに関連付けられた送信ボタンを表す input要素や button要素に formenctype属性が指定されている場合は、そちらが優先されます。詳細については、button 要素をご覧ください。
method属性は、フォーム・データをサーバーに送信する際の HTTPメソッドを指定します。この属性は列挙属性で、"GET"、"POST"、"PUT"、"DELETE" のいずれかをセットしなければいけません。もし、この属性が指定されていなければ、"GET" がデフォルトで適用されます。
なお、もし該当のフォームに関連付けられた送信ボタンを表す input要素や button要素に formmethod属性が指定されている場合は、そちらが優先されます。詳細については、button 要素をご覧ください。
name属性は、form要素の名前を指定します。もし、このコンテンツ属性を指定するなら、必ず 1文字以上の名前を指定しなければいけません。また、ドキュメント内に別の form要素がある場合、それら form要素の中で、name属性の値が重複してはいけません。
novalidate 属性は、該当のフォームに関連するコントロールの入力データのバリデートを行わないことを指定します。この属性は論理属性で、この属性が存在すれば、バリデートが無効になります。
バリデートの詳細については、input要素をご覧ください。
novalidate属性のマークアップ例
<form action="example.cgi" method="post" novalidate="">
<p><label>メールアドレス:<input type="email" name="email" /></label></p>
<p><input type="submit" value="送信" /></p>
</form>
この例にあるテキスト入力フィールドを表す input要素の type属性には "email" がセットされていますので、このタイプに対応したブラウザであれば、メールアドレスとして適切な文字列しか送信できません。しかし、form要素に novalidate属性がセットされているため、その入力制限は適用されず、どんな文字列でも送信可能となります。
2009年12月現在で、このコンテンツ属性をサポートしたブラウザはありません。
target属性は、フォーム送信後の結果を表示するブラウジング・コンテキスト名を指定します。
target属性のマークアップ例
<form action="example.cgi" method="post" target="_blank">
<p><label>ユーザー名:<input type="text" name="user" /></label></p>
<p><input type="submit" value="送信" /></p>
</form>
この例では、form要素の target属性に "_blank" がセットされていますので、このフォームが送信されると、新たにブラウジング・コンテキストが用意され、結果画面がそこに表示されることになります。
フォーム送信後のターゲットとなるブラウジング・コンテキストは、この他でも定義することができ、それぞれに優先順位があります。
まず、該当のフォームに関連付けられた送信ボタンを表す input要素に formtarget属性が指定されている場合は、それが採用されます。その次に、form要素の target属性が指定されていれば、それが採用されます。その次に、head要素内の base要素の target属性があれば、それが採用されます。いずれにもターゲットが指定されていなければ、"_self" が指定されたのと同じ挙動となります。つまり、同じブラウジング・コンテキストに送信結果の画面が表示されることになります。
このコンテンツ属性に指定可能な値は、a 要素の target コンテンツ属性と同じですので、詳細については、a 要素をご覧ください。