
The HTML <td> element is used to define a cell that holds standard data in a table.
HTMLでは、データを整理して表示するために、まず全体を包む<table>要素を使用します。この<table>要素の内部は、複数の行を定義する<tr>要素で構成され、各<tr>要素の中にセルが配置されます。セルには、列の見出しを表す<th>要素と、通常のデータを保持する<td>要素の2種類があります。
<td>要素は、名前の通り「table data(表のデータ)」の略であり、通常のデータを格納するためのセルを定義します。このセルに入れる内容は、テキストや画像、リンクなど、あらゆる形式の情報が考えられ、視覚的にデータを整理して表示する役割を持ちます。
また、適切なテーブル構造は、スクリーンリーダーなどの支援技術にとっても重要です。見出しセル(<th>)とデータセル(<td>)が正しく配置されていると、視覚に障害のあるユーザも表の構造を理解しやすくなり、アクセシビリティが向上します。さらに、テーブルを作成する際は、単にレイアウト目的で<table>や<tr>を使うのではなく、意味に沿ったマークアップを行い、必要な場合はCSSでレイアウトを調整するのが望ましいです。
また、<td>要素はセクショニング・ルートに分類されるため、たとえその中に<h1>などの見出し要素を配置しても、ドキュメント全体のアウトラインには反映されません。これは、<td>内のコンテンツがテーブルの一部として扱われ、ページ全体のセクション区分に影響を及ぼさないように設計されているためです。
このように、HTMLでテーブルを正しく構築するためには、<table>、<tr>、<th>、そして<td>要素それぞれの役割と意味を理解し、適切に使い分けることが重要です。初心者の方も、これらの要素がどのような情報をどのように表示するために設計されているのかを意識することで、より分かりやすく正確なWebページ作成が可能になります。
<td>要素は以下のように記述されます。
HTML
<table>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</table>| データ1 | データ2 | データ3 |
上記のコードでは、1行(tr)の中に3つの<td>要素があり、各セルに「データ1」「データ2」「データ3」が表示されます。
<td>要素<th>要素以下は、3×3のテーブルを作成するための基本構文のサンプルコードです。この例では、テーブルの1行目は見出し行としてすべて<th>要素を使い、また各行の最初のセルも行見出しとして<th>要素を使用しています。これにより、どのデータがどの列や行に属するのかが視覚的にも明確になり、初心者の方にも理解しやすくなります。
| ヘッダー1 | ヘッダー2 | ヘッダー3 |
|---|---|---|
| 項目A | データA1 | データA2 |
| 項目B | データB1 | データB2 |
HTML
<table>
<!-- 1行目:すべてのセルが列の見出し -->
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
</tr>
<!-- 2行目:先頭セルが行の見出し、そのほかはデータセル -->
<tr>
<th>項目A</th>
<td>データA1</td>
<td>データA2</td>
</tr>
<!-- 3行目:先頭セルが行の見出し、そのほかはデータセル -->
<tr>
<th>項目B</th>
<td>データB1</td>
<td>データB2</td>
</tr>
</table>CSS
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
}
th, td {
border: 1px solid #888;
padding: 8px;
text-align: center;
}
th {
background-color: rgba(152, 152, 152, 0.2);
}<table>要素でテーブル全体を囲み、その中に各行を定義する<tr>要素を配置しています。<th>要素で記述しています。これにより、各列の内容を説明する見出しが設定され、表の構造が明確になります。<th>要素で記述しています。これは、その行の見出しとして機能し、どの行のデータかを示す役割を果たします。<td>要素を使って、通常のデータを表示しています。border-collapse: collapse;を用いることで、枠線が重ならないようにしています。このように、基本構文と見出し(<th>要素)の使い分けを理解することで、テーブルのデータ構造を視覚的にも論理的にも整理する方法が明確になり、初心者の方でも効果的に表を作成できるようになります。
<td>要素は、属性を設定することでより柔軟に動作させることができます。ここでは、代表的な属性とその具体例を解説します。
下記の基準となる表を使って、colspan属性と rowspan属性の動きを見てみます。
| A1 | B1 | C1 |
| A2 | B2 | C2 |
| A3 | B3 | C3 |
| A4 | B4 | C4 |
HTML
<table>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
</tr>
<tr>
<td>A4</td>
<td>B4</td>
<td>C4</td>
</tr>
</table>CSS
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
}
td {
border: 1px solid #888;
padding: 8px;
text-align: center;
}colspan属性は、セルを横方向に複数の列にまたがって配置するための属性です。
| A1 | B1 | C1 |
| A2 | C2 | |
| A3 | B3 | |
| A4 | B4 | C4 |
HTML
<table>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td colspan="2">A2</td>
<td>C2</td>
</tr>
<tr>
<td>A3</td>
<td colspan="2">B3</td>
</tr>
<tr>
<td>A4</td>
<td>B4</td>
<td>C4</td>
</tr>
</table>colspan属性は、該当のセルが及ぶ範囲の列数を表します。この属性の値には、1以上の整数を入れなければいけません。このコンテンツ属性を指定すると、自信を含めて指定された数だけ右にあるスロットが、該当のセルの範囲となります。
ここでは、「2」を指定しましたので、2列にまたがったセルとなりました。
ここで注意して頂きたいのが、2行目、3行目でcolspan属性を使ったときにtd要素が1つ減っているところです。これを、もし消さずに書いた場合はどうなるでしょうか。
「C2」のセルと「C3」のセルが飛び出してしまいました。このように表の形が崩れてしまいますので、colspan属性を使う際には注意が必要です。
この表は、横3つ、縦4つのグリッドで構成されています。つまり、合計12個のスロットを持つテーブルになります。しかし、colspan属性を使って複数スロットにまたがるようにすると、その分だけスロットを多く使うことになりますので、td要素の数を減らす必要がある点に注意してください。
では、どのセルを減らすべきか?これは表の使い方で考え方が変わるので一概に言えませんが、ここでは、2列目は「B2」にあたるセルと「C3」にあたるセルを削除することで表全体の見た目を整えました。
colspan属性は、td要素だけでなく、th要素でも利用することができます。
rowspan属性は、セルを縦方向に複数の行にまたがって配置するための属性です。
| A1 | B1 | C1 |
| A2 | B2 | C2 |
| B3 | C3 | |
| A4 | B4 |
HTML
<table>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td rowspan="2">A2</td>
<td>B2</td>
<td>C2</td>
</tr>
<tr>
<td>B3</td>
<td rowspan="2">C3</td>
</tr>
<tr>
<td>A4</td>
<td>B4</td>
</tr>
</table>rowspan属性は、該当のセルが及ぶ範囲の行数を表します。このコンテンツ属性の値には、1以上の整数を入れなければいけません。このコンテンツ属性を指定すると、自信を含めて指定された数だけ下にあるスロットが、該当のセルの範囲となります。
ここでも、「2」を指定しましたので、2列にまたがったセルとなっています。
ここでさらに注意して頂きたいのが、2行目、3行目で rowspan属性を使ったときに、3行目、4行目の td要素が1つ減っているところです。colspan属性と違い縦にまたがりますので、次の行に当たる部分から td要素が減っています。
colspan属性と違い複数行にまたがった場合、より複雑になりますのでご注意ください。ここでも、もし消さずに書いた場合はどうなるか見てみます。
おそらく、皆さんの予想とは違った形でセルが飛び出しているのではないでしょうか?
ここでも表全体の見た目を揃えるために、「A3」と「C4」のセルを削除しています。これは文章でどんなに説明するより、実際に書いてみてどのような表になるのか見てみるのが一番理解につながると思いますので、皆さんもどのような表になるのか書いてみることを推奨致します。
colspan属性の動きを理解してからの方が、rowspan属性の理解は早いと思います。
また、rowspan属性も、td要素だけでなく、th要素でも利用することができます。
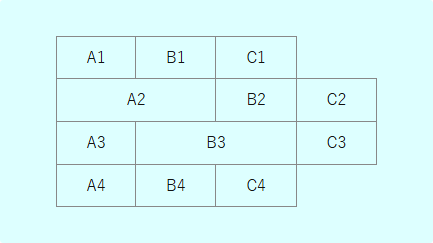
colspan属性と rowspan属性のそれぞれの動きは理解できたでしょうか? colspan属性と rowspan属性を併用して使う場合は、さらに複雑化しますので、それぞれの動きをしっかりと理解した上で使うことを推奨します。
| A1 | B1 | C1 |
| A2 | B2 | |
| A3 | ||
| A4 | ||
いかがでしょうか? 皆さんは正しく表示できたでしょうか?
HTML
<table>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td>A2</td>
<td colspan="2" rowspan="3">B2</td>
</tr>
<tr>
<td>A3</td>
</tr>
<tr>
<td>A4</td>
</tr>
</table>基本的な考え方は、上記のcolspan属性とrowspan属性の使い方と何も変わりませんが、2つの考え方が同時に発生しているので複雑化しています。ここの例でいくと、まずは基本となる12スロットの表を作った上で、「colspan="2"」がどういった動きをするのか確認して、調整し、その後に「rowspan="3"」がどういった動きをするのか...と分けて考えればさほど難しくはないと思います。
表が複雑な場合、セルがどのヘッダー(<th>要素)と関連しているのかを明示するために使用します。
HTML
<table>
<thead>
<tr>
<th id="h1">名前</th>
<th id="h2">年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td headers="h1">太郎</td>
<td headers="h2">25</td>
</tr>
</tbody>
</table>この構造では、支援技術がセルとその関連するヘッダー情報を正しく解釈できるようになります。
初めての方でも理解しやすい基本的なテーブル例を示します。
HTML
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>メール</th>
</tr>
<tr>
<td>太郎</td>
<td>30</td>
<td>[email protected]</td>
</tr>
<tr>
<td>花子</td>
<td>28</td>
<td>[email protected]</td>
</tr>
</table>CSS
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
}
th, td {
border: 1px solid #888;
padding: 8px;
text-align: left;
}| 名前 | 年齢 | メール |
|---|---|---|
| 太郎 | 30 | [email protected] |
| 花子 | 28 | [email protected] |
この例では、テーブル全体のスタイルや、<th>と<td>の使い分けが明確に示されています。初心者でも、このコードを実際に動作させることで、ブラウザ上にどのようにテーブルが表示されるかを確認できます。
複雑な表を作成する場合、セルの結合が必要になることが多いです。以下は、これらの属性を使った例です。
HTML
<h2>会議のスケジュール</h2>
<table>
<tr>
<th>時間</th>
<th>セッション1</th>
<th>セッション2</th>
<th>セッション3</th>
</tr>
<tr>
<td>09:00 - 10:00</td>
<td colspan="2">基調講演</td>
<td>ワークショップ</td>
</tr>
<tr>
<td>10:15 - 11:15</td>
<td>パネルディスカッション</td>
<td rowspan="2">グループディスカッション</td>
<td>Q&Aセッション</td>
</tr>
<tr>
<td>11:30 - 12:30</td>
<td>ケーススタディ</td>
<td>ネットワーキング</td>
</tr>
</table>CSS
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
}
th, td {
border: 1px solid #888;
padding: 8px;
text-align: center;
}
th {
background-color: rgba(152, 152, 152, 0.2);
}会議のスケジュール
| 時間 | セッション1 | セッション2 | セッション3 |
|---|---|---|---|
| 09:00 - 10:00 | 基調講演 | ワークショップ | |
| 10:15 - 11:15 | パネルディスカッション | グループディスカッション | Q&Aセッション |
| 11:30 - 12:30 | ケーススタディ | ネットワーキング | |
この例では、colspanを用いて一部のセルが複数の列に渡って表示され、rowspanを用いてセルが複数行にまたがる様子を示しています。これにより、データのまとまりや関係性をより視覚的に伝える効果が得られます。
Webコンテンツは、すべてのユーザ(視覚障害を持つユーザなど)に対して情報が分かりやすく提供されるべきです。テーブルの場合、正しく構造化されたヘッダーやセル情報を持つことで、スクリーンリーダーが表の関係性を正確に読み上げることができます。たとえば、前述のheaders属性を用いることで、各<td>がどの<th>に対応するのかを明示し、ユーザが情報の文脈を把握しやすくする手助けとなります。
thead, tbody, tfootなどのグループ化)。<th>)を適切に配置する。<td>)についても、必要に応じて属性(colspan, rowspan, headers)を設定し、意味情報を補完する。これらは、検索エンジン最適化(SEO)にもプラスとなり、表の内容を正確に理解してもらうためにも重要です。
<table>における<td>は、CSSを用いて自由にデザインを変更することが可能です。たとえば、セル内のテキストの配置、背景色、境界線のスタイル、ホバー時の効果など、ユーザビリティと視覚的な効果を高めるための多くのプロパティがあります。以下はその一例です。
CSS
table {
border-collapse: collapse;
width: 80%;
margin: 20px auto;
}
td {
border: 1px solid #888;
padding: 8px;
text-align: center;
}
td:hover {
background-color: rgba(152, 152, 152, 0.2);
}| A1 | B1 | C1 |
| A2 | B2 | C2 |
| A3 | B3 | C3 |
| A4 | B4 | C4 |
このコードは、セルにマウスオーバーした際に背景色が変化するシンプルな効果を実現し、ユーザのインタラクションを向上させます。
近年は、スマートフォンやタブレットなど多様なデバイスへの対応が求められるため、テーブルもレスポンシブデザインが重要です。
メディアクエリを使用して、画面サイズに応じてセルの表示方法を切り替える方法や、テーブルをラップすることで、横スクロールを許可する方法も一般的です。
たとえば
HTML
<style>
.responsive-table {
width: 100%;
overflow-x: auto;
}
</style>
<div class="responsive-table">
<table>
<!-- テーブルの構造 -->
</table>
</div>この方法により、画面幅が狭いデバイスでも横スクロールによってテーブルの全データが閲覧可能となります。
<td>要素は、JavaScriptを用いて動的に操作することが可能です。たとえば、クリックイベントを検知してセルの内容を変更したり、Ajaxで取得したデータをセルに挿入するなど、Webアプリケーションのインタラクティブな機能の一部として利用できます。
JavaScript
document.addEventListener('DOMContentLoaded', function() {
const cells = document.querySelectorAll('td');
cells.forEach(function(cell) {
cell.addEventListener('click', function() {
alert('セルの内容: ' + cell.textContent);
});
});
});ビジネスデータや統計情報など、情報量の多いデータを表で表示する場合、セル結合(colspan, rowspan)やCSSグリッドレイアウトと組み合わせたデザインが有効です。また、JavaScriptライブラリと連携させることで、テーブルソートやフィルタリング、ページネーションなどの機能を実装することも可能です。
例えば、DataTablesなどのライブラリを用いると、HTMLテーブルにインタラクティブな機能を容易に追加できます。
<td>要素は、HTMLテーブルの中で基本的なデータを表示するための最も重要な要素です。初心者向けには、基本的な構文や属性(colspan、rowspan)を理解することが第一歩です。中級者以上の方は、アクセシビリティ、レスポンシブデザイン、CSSやJavaScriptとの連携により、より洗練されたインターフェイスの構築やユーザ体験の向上に活用できるでしょう。