
JavaScriptを HTMLで読み込んでみます。HTMLから JavaScriptを読み込む方法は、2つあります。
①HTMLファイル内で scriptタグでコードを囲む場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<script>
window.alert("Hello world!"); // <script>と</script>の間に JavaScriptコードを記述する
</script>
</body>
</html>
②a HTMLファイル内で JavaScriptファイルを読み込んで実行する場合
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<script src="main.js"></script> // JavaScriptファイルまでのパス
</body>
</html>
②b JavaScriptファイル(main.js)
window.alert("Hello world!"); // このファイル内に JavaScriptコードを記述する
scriptタグで囲まれた部分に記述された内容は、JavaScriptとして実行されます。簡易的なコードを実行する際には HTMLファイル内に直接 JavaScriptコードを記述することもありますが、基本的には JavaScriptコードは別ファイルに分けて実行します。これは、コード量が多くなってきたときに、JavaScriptコードを HTML内に記述すると管理が難しくなるためです。
一部、例外的にパフォーマンスを向上させる時やシステム設計の都合上、HTMLファイル内に JavaScriptコードを記述することもありますが、基本的に HTMLファイルとは別の JavaScriptファイル(ファイル名.js)を作成し、その中に JavaScriptコードを記述するようにしましょう。
実際に <script>タグを使って動かしてみます。
Sample Script
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample Script 1</title>
<script src="test.js"></script>
<script">
<!--
alert("ok!");
//-->
</script>
</head>
<body>
<h1>JavaScript</h1>
<h2>Sample Script 1</h2>
<script">
<!--
document.write("<p>これはJavaScriptによる表示です。</p>");
document.write("<p>このようにWebページに表示させることもできます。</p>");
//-->
</script>
</body>
</html>
このサンプルページにアクセスしてみると、まず画面に「ok!」と表示され、それからページが表示されます。表示されたページの中の「これは JavaScriptによる表示です。……」というテキスト部分は、JavaScriptによって表示されたものです。
ここで使っている JavaScriptの命令(文)についての解説は、改めて触れますので今は省略しておきます。重要なのは、ここで書かれている <script>タグです。ここでは2か所に <script>タグが書かれています。<head>部分と、<body>部分です。
<head>に書かれた <script>タグは、ページが表示される前に実行され、アラートが表示されました。そして <body>に書かれた <script>タグは、そのタグが書かれている場所に実行結果が表示されました。
これは、どういう事を意味しているでしょうか。それは、「<script>に書かれたスクリプトも含めて、HTMLは最初に書かれたものから順番に実行される」という事なのです。<script>タグは、そのタグが書かれている場所が Webブラウザに読み込まれたときに実行されるのです。スクリプトだけが HTMLとは別に動いているわけではありません。あくまで HTMLのタグの1つとして、それがある場所で必要な処理を実行しているのです。この「読み込まれた順番に最初から実行されていく」という事はよく理解しておいてください。
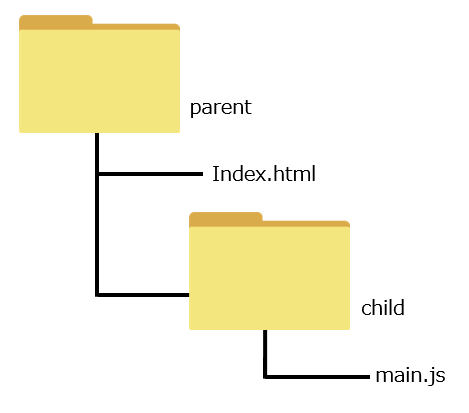
HTMLファイルから外部ファイルを読み込むときにパスを指定する方法は、3つあります。サーバー上のフォルダ構成が下図のような場合を仮定します。
絶対パスでの指定
<script src="/parent/child/main.js"></script>
絶対パスの指定方法では、サーバーの最上位のフォルダからパスを指定します。この場合には、パスの先頭をスラッシュ(/)から始めます。これによって、絶対パスでファイルを指定できます。
相対パスでの指定
<script src="child/main.js"></script>
<script src="./child/main.js"></script>
相対パスの指定方法では、HTMLファイル(index.html)からの相対的なパスを指定します。先頭にスラッシュ(/)を付けないか、または、ドットスラッシュ(./)からパスを指定すると、相対パスでの指定になります。
URLでの指定
<script src="https://yugien.xyz/parent/child/main.js"></script>
ファイルまでのパスを URLで指定します。他のサーバーに配置されたファイルを読み込む場合に使います。
相対パスは、HTMLファイルの場所を移動したときにパスをすべて変更する必要があるため、実際の開発ではあまり使いません。開発を行う場合には絶対パスをメインに使い、他のサーバーに配置されたファイルを読み込む場合には URLでの指定を使うとよさそうです。
近年では、ユーザービリティの向上のために、画面の初期表示でなるべくユーザーを待たせない実装が好まれます。そのため、ブラウザで Webサイトを開いたときに最初に表示される画面(ファーストビュー)はなるべく早く表示してあげる必要があります。
ブラウザが画面を表示するまでには、HTMLパーサーと呼ばれる機能によって HTMLから DOMツリーを作成する工程があります。ただし、この解析中に scriptタグが見つかると、HTMLパーサーは HTMLの解析を一時中断して、scriptタグ内に記述されている JavaScriptコードを実行します。そして、JavaScriptコードの実行が完了すると、引き続き HTMLの解析を行います。このような場合、ファーストビューの表示が遅くなってしまう問題が発生します。これを解決する方法の1つに、scriptタグに対して defer属性を付与する方法があります。
scriptタグに defer属性を付与
<script src="./script.js" defer></script>
上記のように、defer属性が付与された scriptタグについては、DOMツリーの構築が完了してから、scriptタグで読み込んだ JavaScriptコードが実行されます。これにより、ファーストビューをより早く画面できるようになります。
なお、defer属性を付与する場合は、上記のように別途作成した JavaScriptファイル(.jsファイル)を読み込む形式で記述する必要があります。次のように、HTML内の scriptタグで囲んだ JavaScriptコードに対しては機能しないため、注意してください。
❌ defer属性は HTML内の JavaScriptコードには機能しない
<script defer>
/* ここに書かれたコードは HTMLパーサーの解析を中断させます。 */
</script>