
緯度と経度を取り出すだけのサンプルです。
位置情報も個人情報の一部という考え方から、ページにアクセスすると同時に位置情報を取得するシステムは好ましくないようです。このページでもボタンを設置し、このボタンを押すとブラウザから位置情報を取得していいか聞かれますので、「OK」にしてください。手間がかかりますが個人情報保護の観点からは致し方のない事だと考えています。
詳しくはこちら>> Geolocation API クイック・スタート
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
<script>
function geoApi () {
// 現在位置情報を取得
navigator.geolocation.getCurrentPosition(successCallback);
// 位置情報取得完了時の処理
function successCallback(position) {
console.log(position);
// 緯度
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
// 経度
const glLongitude = position.coords.longitude;
document.getElementById("resultLongitude").innerHTML = glLongitude;
};
};
</script>
</head>
<body>
<h1>Geolocation API</h1>
<h2>位置情報を取り出すサンプル</h2>
<p><input type="button" value="位置情報の取得" onclick="geoApi()"></p>
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
</body>
</html>
「 最低限必要なHTML 」これに取得した位置情報を表示するための HTMLを追加します。
HTML source
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
</head>
<body>
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
</body>
</html>
ここのサンプルでは、dl要素を使って表示させています。dl要素内の dd要素に id属性を設定し、それぞれ緯度の dd要素には resultLatitude と、経度の dd要素には resultLongitude と名前を付けました。HTMLの準備はこれだけです。
現在位置を取得するための JavaScriptの getCurrentPosition()メソッドを用意します。
JavaScript source
navigator.geolocation.getCurrentPosition(
successCallback,
errorCallback,
options
);
基本的な構文は、上記の形になりますが、今回ここでは現在位置を取得して表示させるだけのできるだけシンプルなものを作りたいので、第二引数のエラーと、第三引数のオプションは必須項目ではありませんので使いません。
JavaScript source
navigator.geolocation.getCurrentPosition(successCallback);
この第一引数だけのシンプルな形で使おうと思います。
次に現在位置の取得に成功した場合の処理を作ります。関数を準備するのですが、上記のスクリプトで第一引数が successCallback という名前になっていますので、これを使って関数 function を書いていきます。
JavaScript source
function successCallback() {
};
関数の外枠はこんな感じです。次にこの successCallback関数の処理を作っていきます。
getCurrentPosition()メソッドは現在位置の取得に成功すると positionオブジェクトが渡され、この中に様々な情報が入っていますので、まずは successCallback関数にこの positionオブジェクトを渡したいので、引数に positionを入れます。
JavaScript source
function successCallback(position) {
};
これで successCallback関数が positionオブジェクトの中にある情報を扱うことができるようになりました。この positionオブジェクトの中にどんな情報が入っているのかコンソールに出してみます。
JavaScript source
function successCallback(position) {
console.log(position);
};

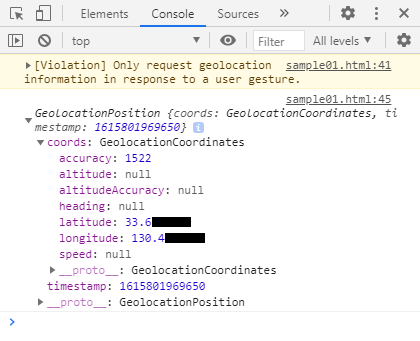
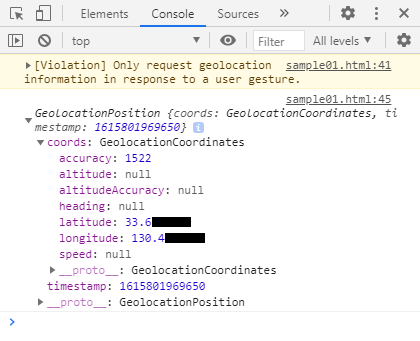
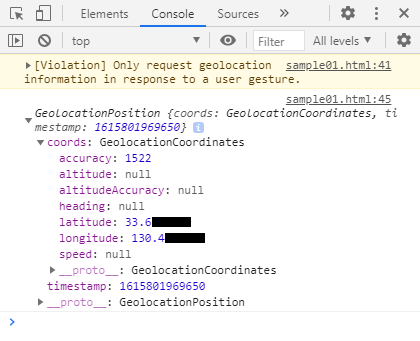
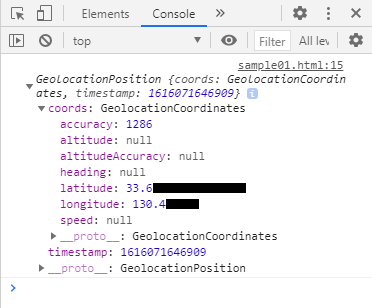
[violation]とエラーが1つ出ていますが、これは後ほど対処します。それを除けば positionオブジェクトに様々な値が入っていることが確認できます。(ブラウザは Chromeを使って表示しています)
では、その値の1つを取り出してみたいと思いますので、まずは取り出した値を格納するための変数を宣言します。ここでは1回使い切りの変数で問題ありませんので、const を使います。
JavaScript source
function successCallback(position) {
console.log(position);
const glLatitude;
};
ここでは、「glLatitude」という名前の変数を作りました。変数の名前を作るのは毎回悩むのですが、「geolocation の latitude」という意味を持たせたかったので「geolocation_latitude」としようと思いましたが長いので、geolocationを略して「gl_latitude」とし、JavaScriptの変数名の慣例にならい2つ目の単語の先頭を大文字にしてくっつけました「glLatitude」。
変数の準備ができましたので、positionオブジェクトから「緯度」の値を取得してみます。「緯度」の情報は、positionオブジェクトの中のcoords属性の中のlatitudeに入っていますので、それをそのまま書いて変数に渡してあげます。
JavaScript source
function successCallback(position) {
console.log(position);
const glLatitude = position.coords.latitude;
};
これで「緯度」の情報(数値)が入っているはずです、、、これもコンソールに出して確認してみます。
JavaScript source
function successCallback(position) {
console.log(position);
const glLatitude = position.coords.latitude;
console.log(glLatitude);
};

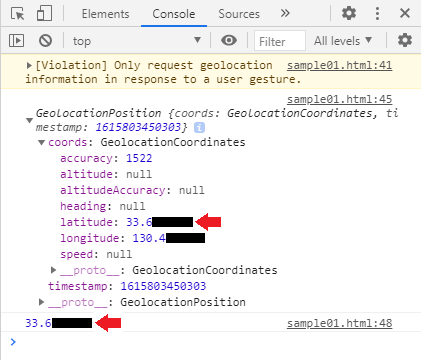
positionオブジェクトの中の緯度(latitude)と変数 glLatitude の中の数値が同じであることが確認できますので、正しく取得できました。
続いて、取得できた緯度情報(数値)を最初に準備した HTMLに書き出すための JavaScriptを作っていきます。
最初に HTMLを準備したときに dd要素の中にまだ何も無いって意味も含めて「-(ハイフン)」を入れていましたが、これを innerHTML を使って書き換えたいと思います
JavaScript source
innerHTML = glLatitude;
こうしてやることで、innerHTMLが変数 glLatitudeの中のものに書き換えてくれるのですが、これだけでは innerHTMLは、どこを書き換えていいのかわかりませんので、緯度の数値を表示させたい場所である dd要素にid属性で設定した resultLatitude がどこにあるのかを getElementByIdを使って探します。
JavaScript source
document.getElementById("resultLatitude")
これで getElementByIdが documentの中にある resultLatitude って名前(id)がついた要素(element)を探し出してくれます。この探し出した要素の中の文字列を書き換えたいので、innerHTMLを続けて記述し、変数 glLatitudeに書き換えると指示を出します。
JavaScript source
document.getElementById("resultLatitude").innerHTML = glLatitude;
innerHTMLの構文と getElementByIdの構文を続けて書く形になります。これをさっきの値を取得した直後に記述しますが、先ほど確認のために使ったコンソールログ(console.log(glLatitude);)はもう使わないので削除します。
JavaScript source
function successCallback(position) {
console.log(position);
const glLatitude = position.coords.latitude;
// console.log(glLatitude); は消しました。
document.getElementById("resultLatitude").innerHTML = glLatitude;
};
これで、値を取得してから HTMLに書き出すまでの一連の流れができましたので、一旦動かしてみたいと思います。プログラムは上から順番に処理されていきますので、最初に作った HTMLの直後に script要素を使って JavaScriptを設置してみます。
ここまでに準備した
これらを body要素の中に順番に書いていきます。
HTML source
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
</head>
<body>
<!-- 1. 取得した値を表示するための場所の HTML(dd要素) -->
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
<script>
// 2. 現在地を取得するための getCurrentPosition()メソッド
navigator.geolocation.getCurrentPosition(successCallback);
// 3. 現在位置の取得に成功した場合の処理 successCallback関数
function successCallback(position) {
console.log(position);
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
};
</script>
</body>
</html>

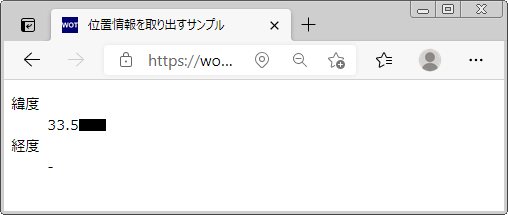
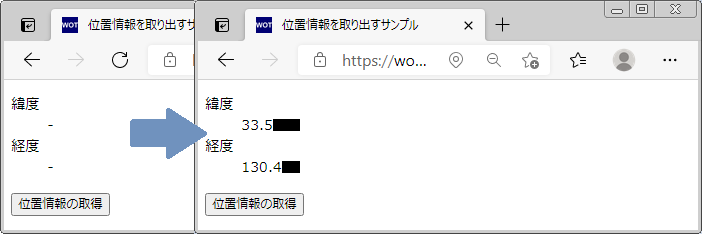
いかがでしょうか?とりあえず位置情報を取得して、それをブラウザに表示させるところまではできました。ここからもう少しだけ拡張していきたいと思います。
まずは、「緯度」を取得しましたので、続いて「経度」を取得して表示させてみます。これは、「緯度」のコードをコピペして、変数名と id名と 値の取得先を変更していきます。
HTML source
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
</head>
<body>
<!-- 1. 取得した値を表示するための場所の HTML(dd要素) -->
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
<script>
// 2. 現在地を取得するための getCurrentPosition()メソッド
navigator.geolocation.getCurrentPosition(successCallback);
// 3. 現在位置の取得に成功した場合の処理 successCallback関数
function successCallback(position) {
console.log(position);
// 緯度
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
// 経度
const glLongitude = position.coords.longitude;
document.getElementById("resultLongitude").innerHTML = glLongitude;
};
</script>
</body>
</html>

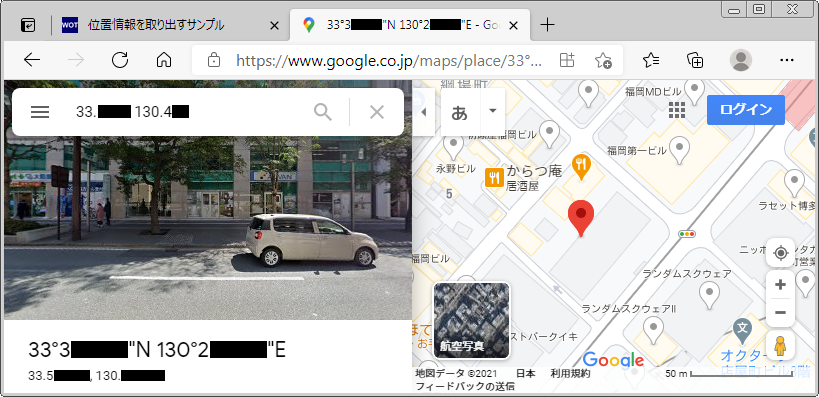
位置情報の取得に関してはここまでで十分だと思いますがいかがでしたでしょうか?ちなみにここで取得した情報「緯度」と「経度」の数値を Google Map で検索してみてください。それなりの場所を指し示すと思います。この結果については環境や機器の性能が強く影響します。私の場合、有線LANでネット接続したPCで試したので 7〜8km離れた場所を指し示していたので、こっちの方に回線の中継基地でもあるのかな?と勝手に想像しています。携帯などのGPSを備えた機器で計測すると条件次第ではかなりピンポイントで現在位置を指し示しますので位置情報の取り扱いには十分にご注意ください。

コードの書き方はいくつかの種類があり、用途や開発規模などに応じて書き換えていく必要があると思いますが、ここでは「勉強するときのわかりやすさ」に重点をおいて書いているつもりです。
では、上記の続きですが、、、今のところ JavaScriptのコードを body要素の中に書いています。しかし、一般的には head要素の中に書いたり、外部ファイルに書くことが多いと思いますので、上記の JavaScriptを素直に head要素の中に入れてみます。
HTML + JavaScript source
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
<script>
// 2. 現在地を取得するための getCurrentPosition()メソッド
navigator.geolocation.getCurrentPosition(successCallback);
// 3. 現在位置の取得に成功した場合の処理 successCallback関数
function successCallback(position) {
console.log(position);
// 緯度
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
// 経度
const glLongitude = position.coords.longitude;
document.getElementById("resultLongitude").innerHTML = glLongitude;
};
</script>
</head>
<body>
<!-- 1. 取得した値を表示するための場所の HTML(dd要素) -->
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
</body>
</html>
これはエラーになりま、、、って書いていく予定でしたが、想定外に正常に動いたのでヨシとしますw
次に、最初にコンソールログで確認したときにエラーがあったと思います。(ブラウザは Chromeを使って表示しています)

[Violation] Only request geolocation information in response to a user gesture.
[違反]ユーザーのジェスチャーに応じてジオロケーション情報のみを要求します。(Translation by google)
要するに、ページにアクセスしたときにユーザーの許可を得ずに(操作なしに)自動的に位置情報を取得する仕組みになっていると表示されるようです。なので、ユーザーがボタンを押すと位置情報を取得する仕組みに変えてみます。
まずは、ボタンを設置します。
HTML source
<input type="button" value="位置情報の取得">
ボタンに「位置情報の取得」と表示させて作りました。このタグをボタンを設置したい場所へ記述します。
次は、このボタンを押したときに実行される JavaScriptの関数を作っていきます。
JavaScript source
function geoApi() {
};
ここでは、「geoApi」と名前をつけて関数を作りました。この中にボタンが押された時の処理を書いていくのですが、すでに書き終わっています。上記で作った「現在地の取得〜HTMLへの書き出しまで」なので、上記で作った JavaScriptを丸ごと放り込みます。
JavaScript source
function geoApi() {
// 2. 現在地を取得するための getCurrentPosition()メソッド
navigator.geolocation.getCurrentPosition(successCallback);
// 3. 現在位置の取得に成功した場合の処理 successCallback関数
function successCallback(position) {
console.log(position);
// 緯度
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
// 経度
const glLongitude = position.coords.longitude;
document.getElementById("resultLongitude").innerHTML = glLongitude;
};
};
これを一度実行させてみて動作を確認してみます。これを実行させるためには geoApi関数を呼び出さないといけません。確認のためだけなので、上記の JavaScriptの直後に「geoApi()」と直接書いて呼び出します。
HTML + JavaScript source
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
<script>
function geoApi() {
// 2. 現在地を取得するための getCurrentPosition()メソッド
navigator.geolocation.getCurrentPosition(successCallback);
// 3. 現在位置の取得に成功した場合の処理 successCallback関数
function successCallback(position) {
console.log(position);
// 緯度
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
// 経度
const glLongitude = position.coords.longitude;
document.getElementById("resultLongitude").innerHTML = glLongitude;
};
};
geoApi()
</script>
</head>
<body>
<!-- 1. 取得した値を表示するための場所の HTML(dd要素) -->
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
<input type="button" value="位置情報の取得">
</body>
</html>

位置情報は今まで通り取得できていますし、まだ押しても何も動作しませんがボタンも設置されています。動作の確認ができたら、geoApi関数がボタンを押したら発動するように設定したいので、ボタンに onclick属性を追記して geoApi() をセットします。
HTML source
<input type="button" value="位置情報の取得" onclick="geoApi()">
ボタンに geoApi関数をセットしましたので、上記でコード内に直接書いた geoApi() を消し忘れないようにしてください。
HTML + JavaScript source
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
<script>
function geoApi() {
// 2. 現在地を取得するための getCurrentPosition()メソッド
navigator.geolocation.getCurrentPosition(successCallback);
// 3. 現在位置の取得に成功した場合の処理 successCallback関数
function successCallback(position) {
console.log(position);
// 緯度
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
// 経度
const glLongitude = position.coords.longitude;
document.getElementById("resultLongitude").innerHTML = glLongitude;
};
};
// geoApi()を消しました。
</script>
</head>
<body>
<!-- 1. 取得した値を表示するための場所の HTML(dd要素) -->
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
<input type="button" value="位置情報の取得" onclick="geoApi()">
</body>
</html>
これをブラウザで表示すると最初は現在位置の情報が取得できていませんので「-(ハイフン)」が表示されていますが、ボタンを押すと位置情報が取得できます。

コンソールログを確認しても正常に動作していることが確認できましたし、エラーも消えました。

これで一応完成ということになります。
コードの量が少ないので、ここでは必要ないかもしれませんが、完成した JavaScriptを外部ファイルにしてみます。
まずは、script要素の中身を丸々 jsファイルとして保存します。ここでは geoapi.js と名前を付けました。
geoapi.js (JavaScript file)
function geoApi() {
// 2. 現在地を取得するための getCurrentPosition()メソッド
navigator.geolocation.getCurrentPosition(successCallback);
// 3. 現在位置の取得に成功した場合の処理 successCallback関数
function successCallback(position) {
console.log(position);
// 緯度
const glLatitude = position.coords.latitude;
document.getElementById("resultLatitude").innerHTML = glLatitude;
// 経度
const glLongitude = position.coords.longitude;
document.getElementById("resultLongitude").innerHTML = glLongitude;
};
};
中身を外部ファイルに移しましたので、script要素から JavaScriptがなくなり空っぽになっていると思いますが、直接書く代わりに src属性を使って JavaScriptが書かれた geoapi.js を呼び出します。
HTML source
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>位置情報を取り出すサンプル</title>
<script src="geoapi.js"></script>
</head>
<body>
<!-- 1. 取得した値を表示するための場所の HTML(dd要素) -->
<dl>
<dt>緯度</dt>
<dd id="resultLatitude">-</dd>
<dt>経度</dt>
<dd id="resultLongitude">-</dd>
</dl>
<input type="button" value="位置情報の取得" onclick="geoApi()">
</body>
</html>